Storylane 介紹
起因是在 Threads 上看有人分享 Storylane
這種網站新功能的導覽很有趣
以前在工作經驗中也遇過類似的需求
通常都會請工程師用程式碼的方式加上導覽步驟
但其實這蠻耗費工時的
如果有像 Storylane 這種工具
就能快速的錄製過程
並在過程中加入步驟來引導使用者
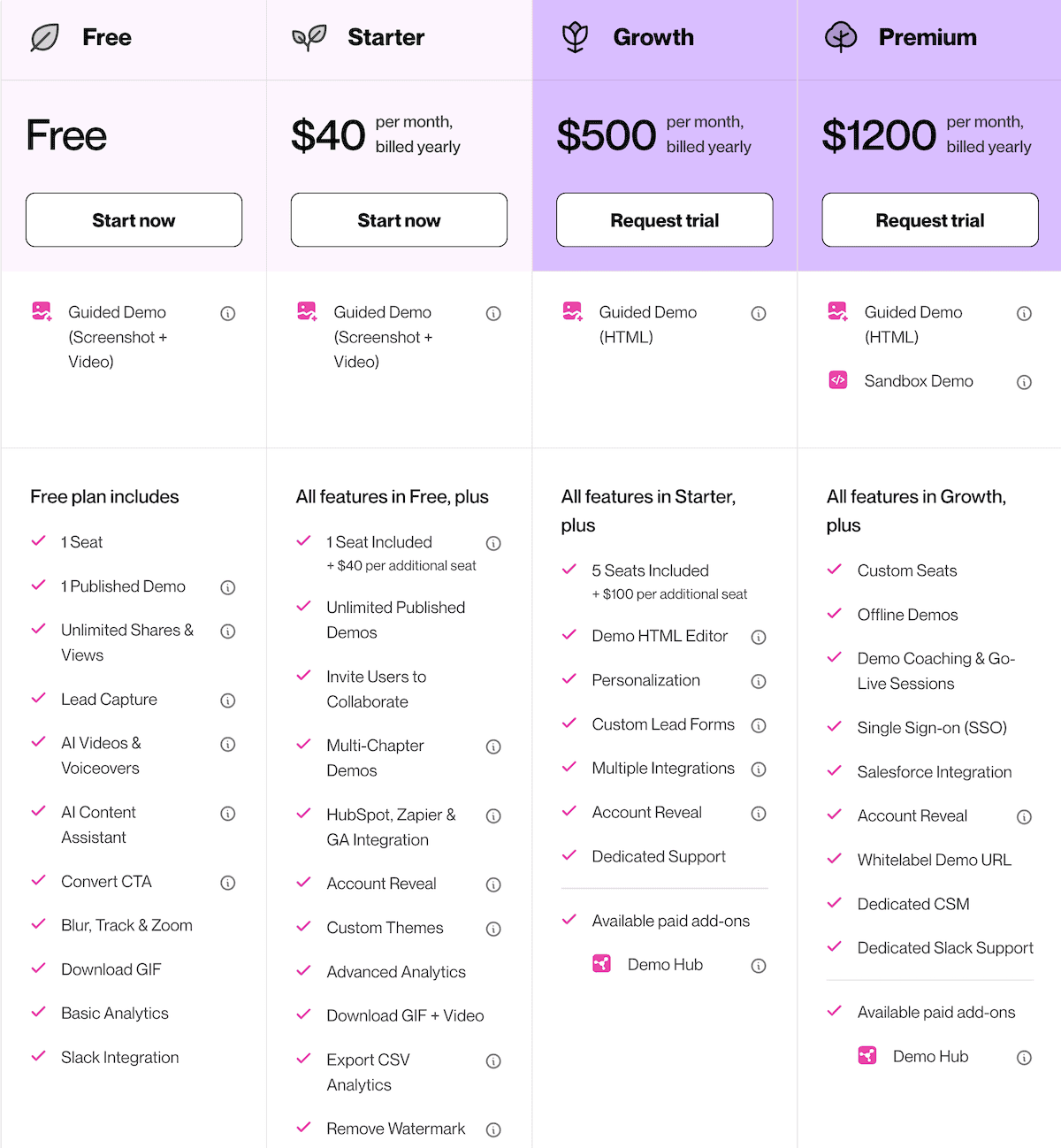
Storylane 價格和方案
會想推廣這個工具的另一個原因是有免費的版本
且對小型網站流量不大的很夠用
免費版最多只能上線 1 個 Demo
但可以錄製多個
意思是如果你同時只有 1個Demo 需要上線教學,那就夠用!
而且沒有限制 PageViews 數
商用有協作需求的話 Starter 方案
一個月 $40 美金
一年大約新台幣 15,000 元
以工具的費用來說算是相當便宜
蠻適合新功能迭代很快,且會需要有教學需求的網站!
另外 Starter 方案就能串接 GA4 和進階的分析模組
能更好分析使用者對於 Demo 的反應
建立 Demo
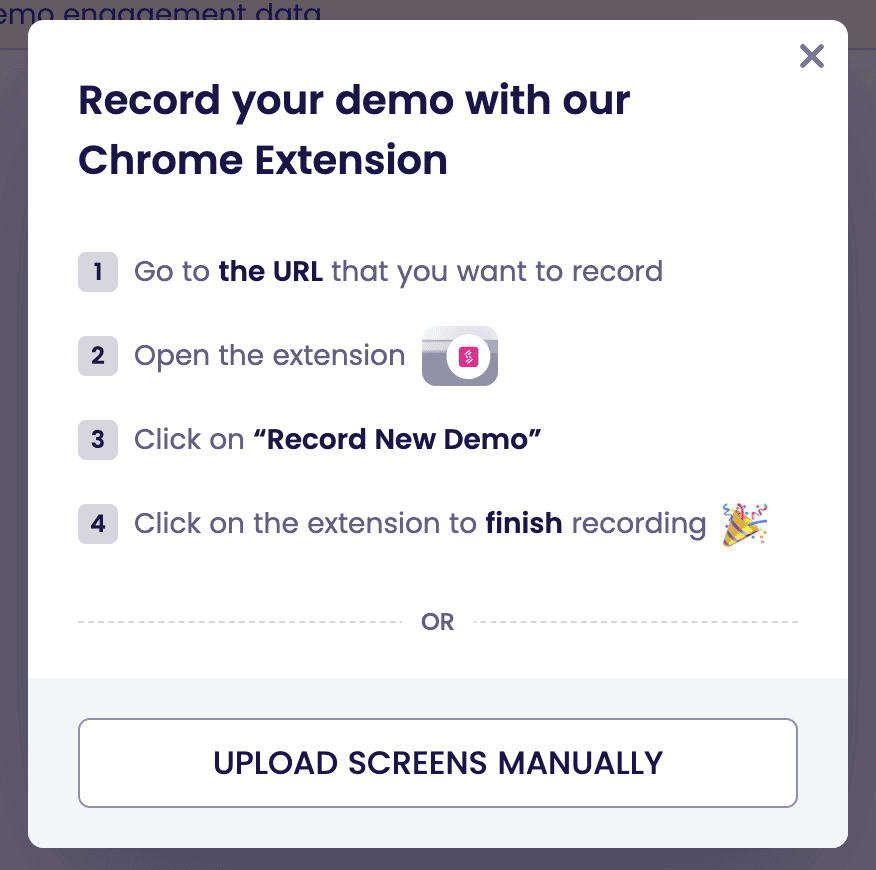
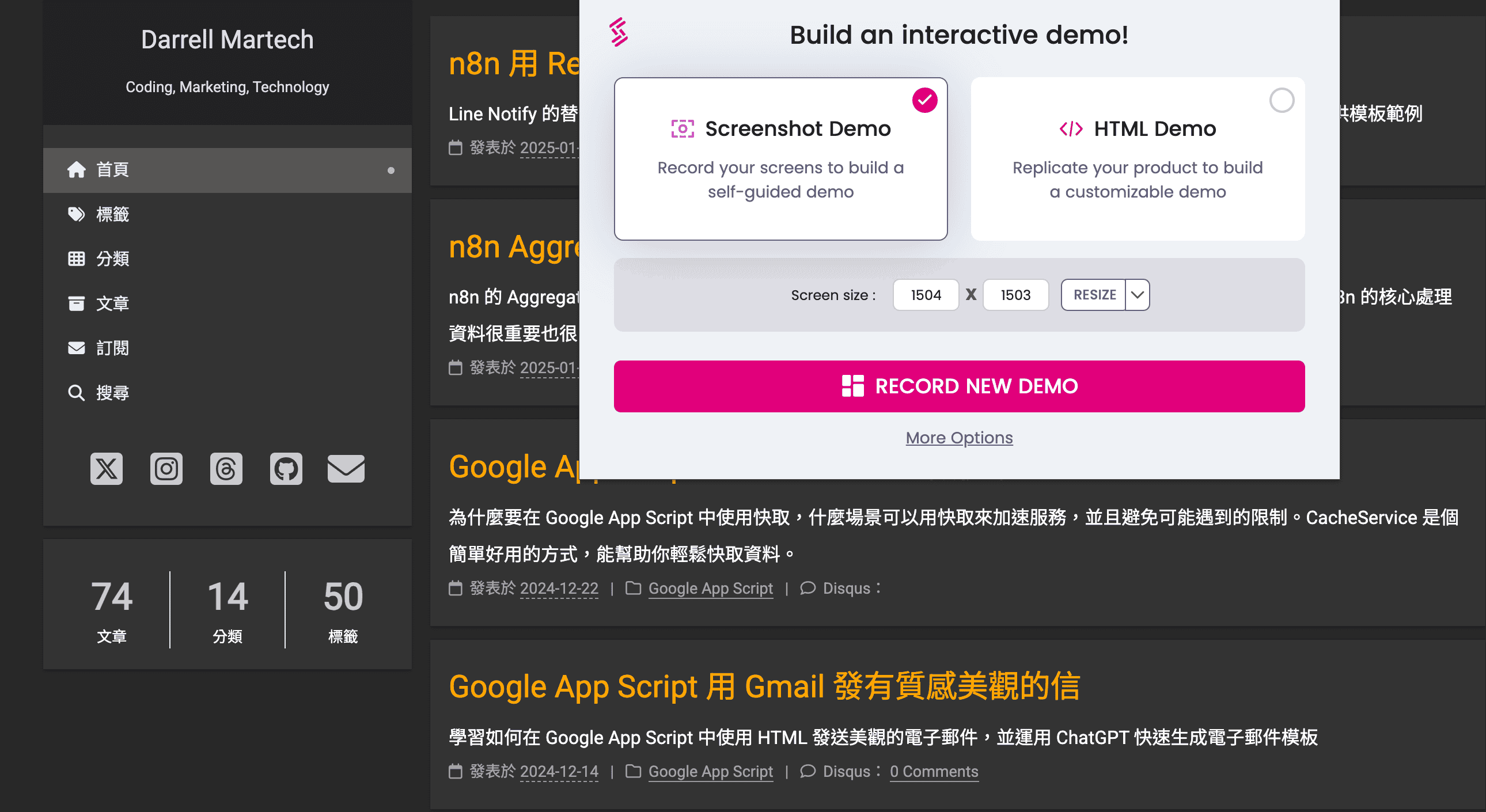
1.錄製一個 Demo
錄製的方式蠻簡單的,只要安裝它的 Chrome 擴充功能
到自己的網站中點擊套件後就能開始錄製
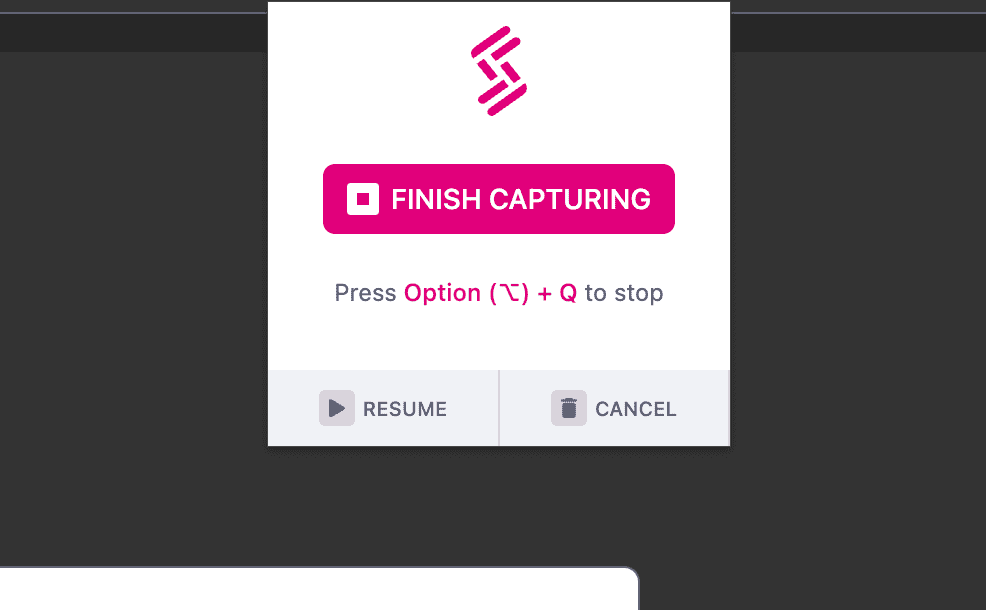
錄製完成後結束錄製即可
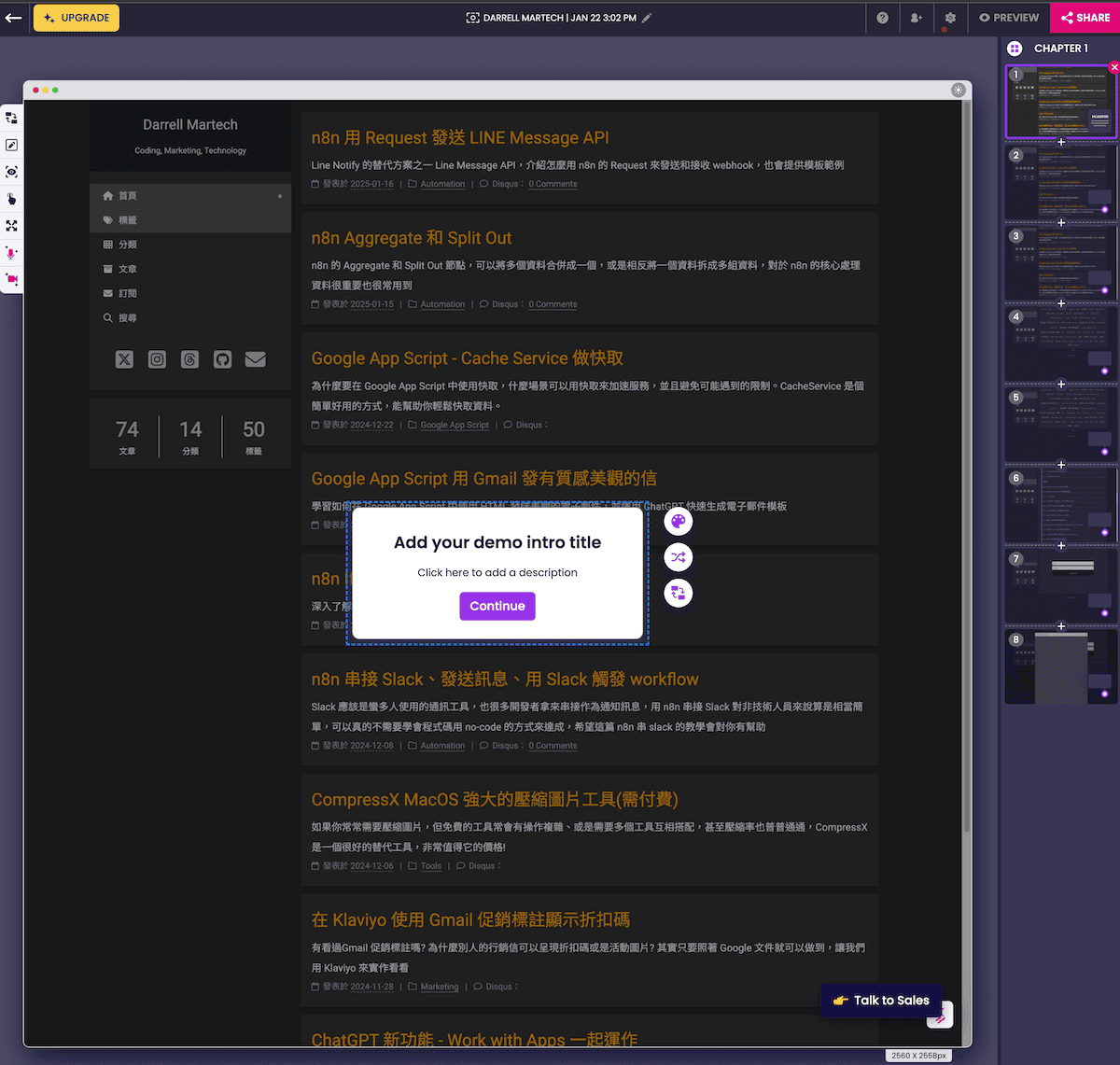
之後就會進入到 Demo 的編輯頁面
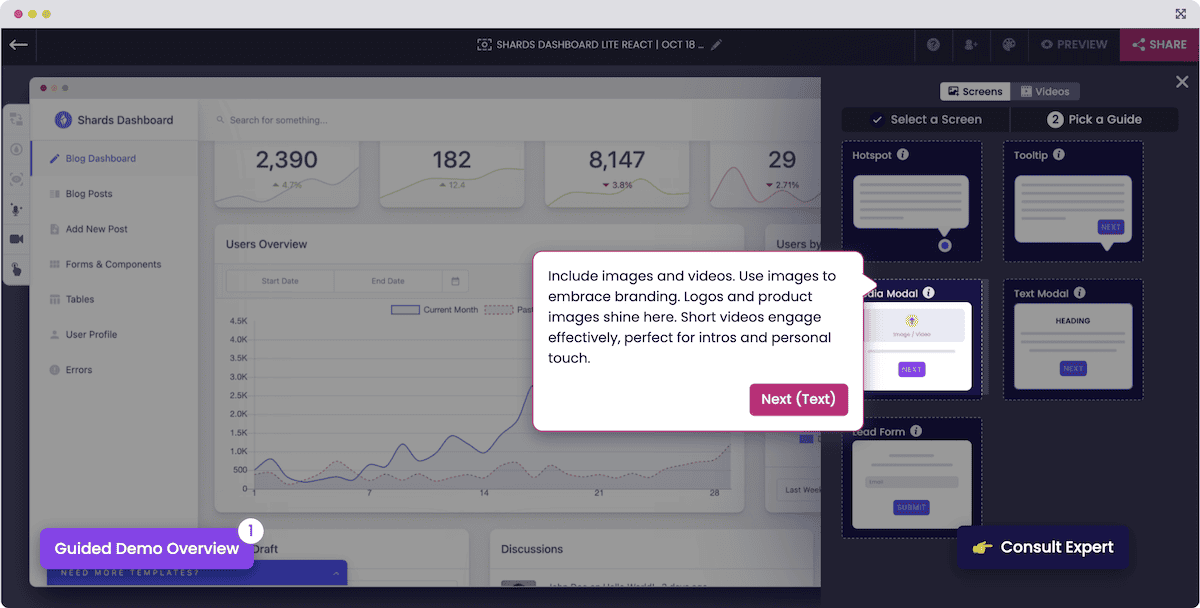
2. 編輯錄製的步驟
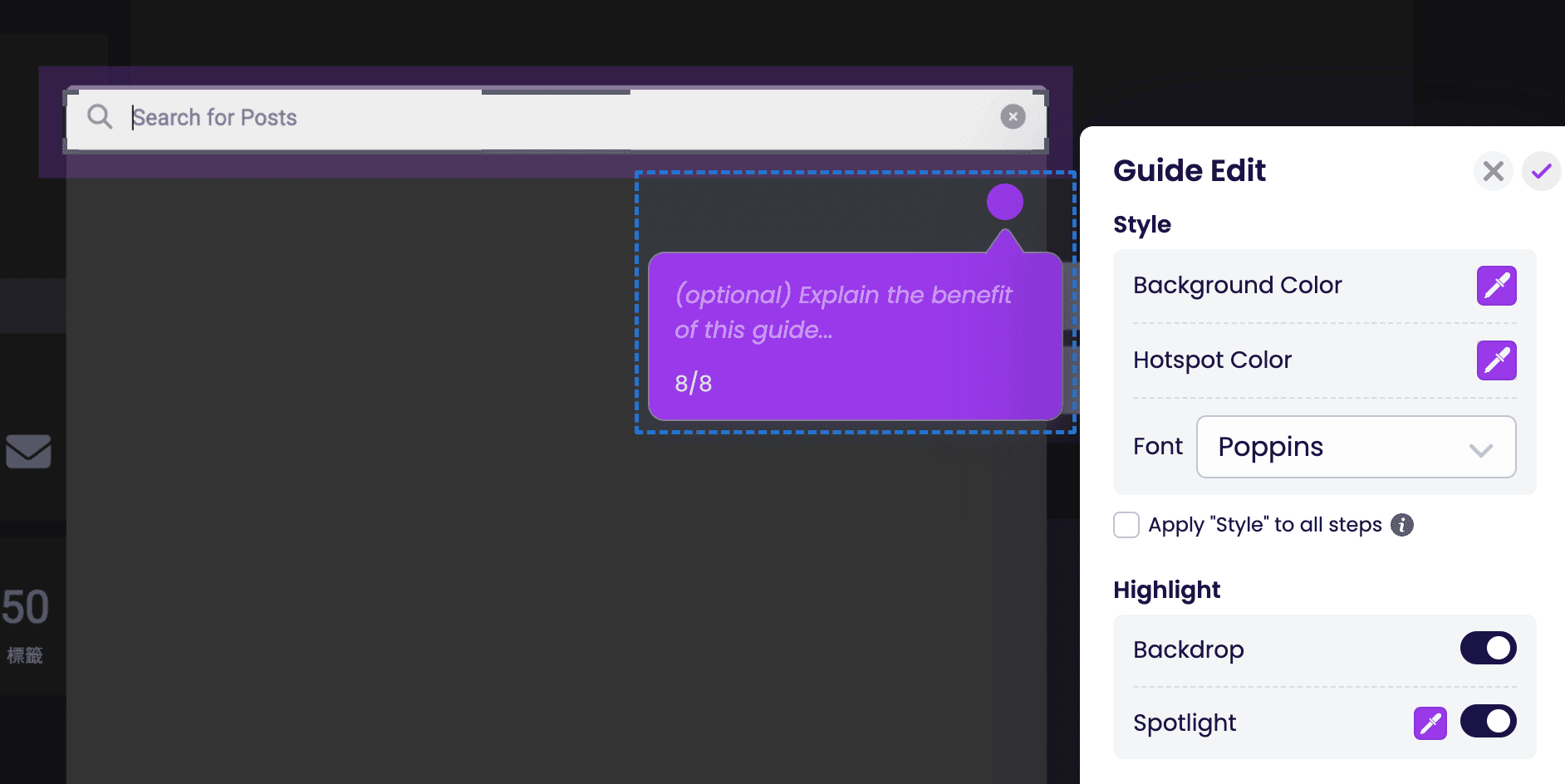
第一步通常是編輯這個 Demo 的標題和介紹
讓使用者可以先知道你預計要展示什麼樣的新功能
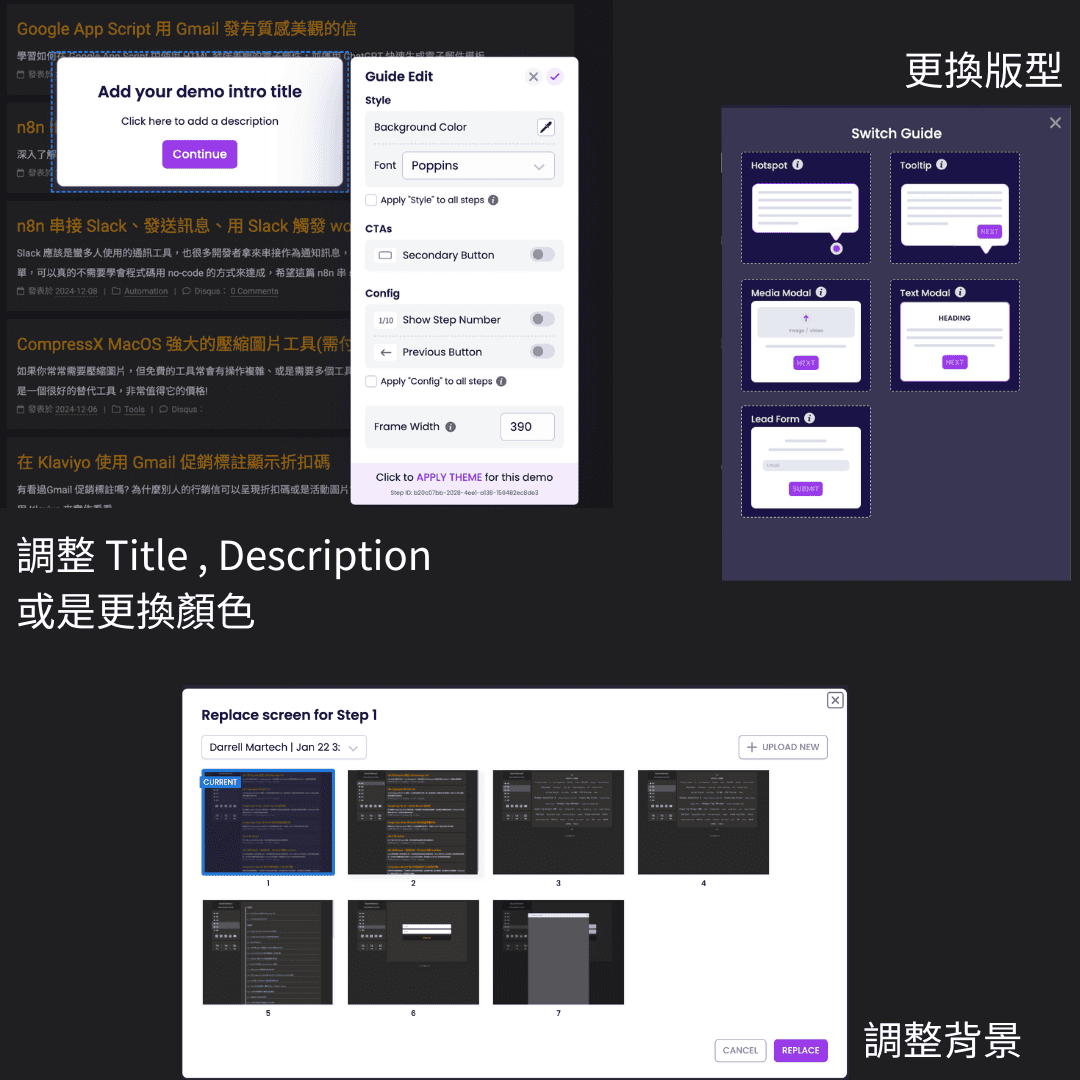
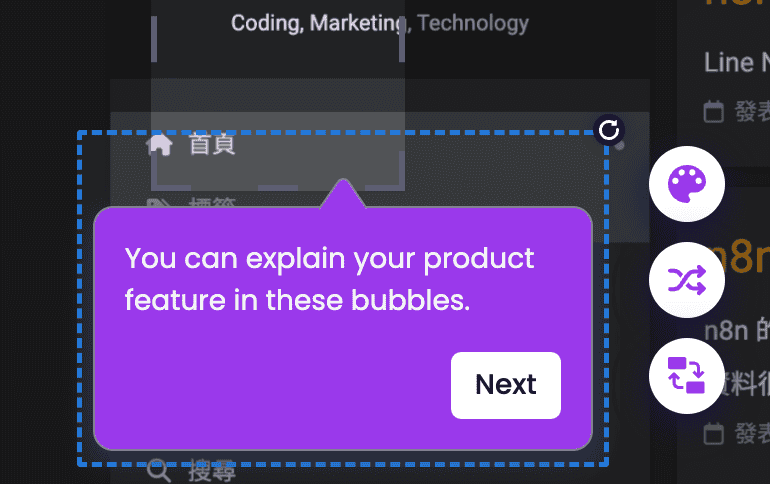
之後可以針對你每個點擊的步驟
做進一步的解釋
例如: 點擊這個功能,是為了什麼
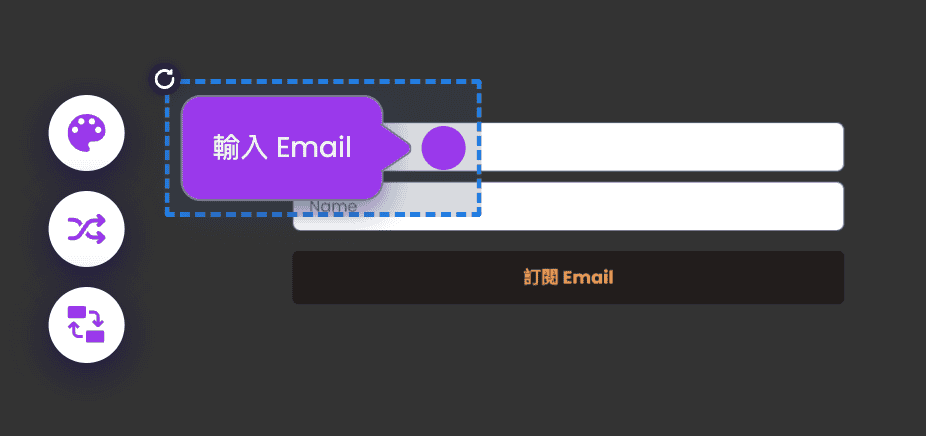
如果是 Input 介面,也能提醒使用者應該要輸入什麼內容
另外也有一些不錯的特效
像是加深背景顏色
並對選定的區域做 spotlight 的效果
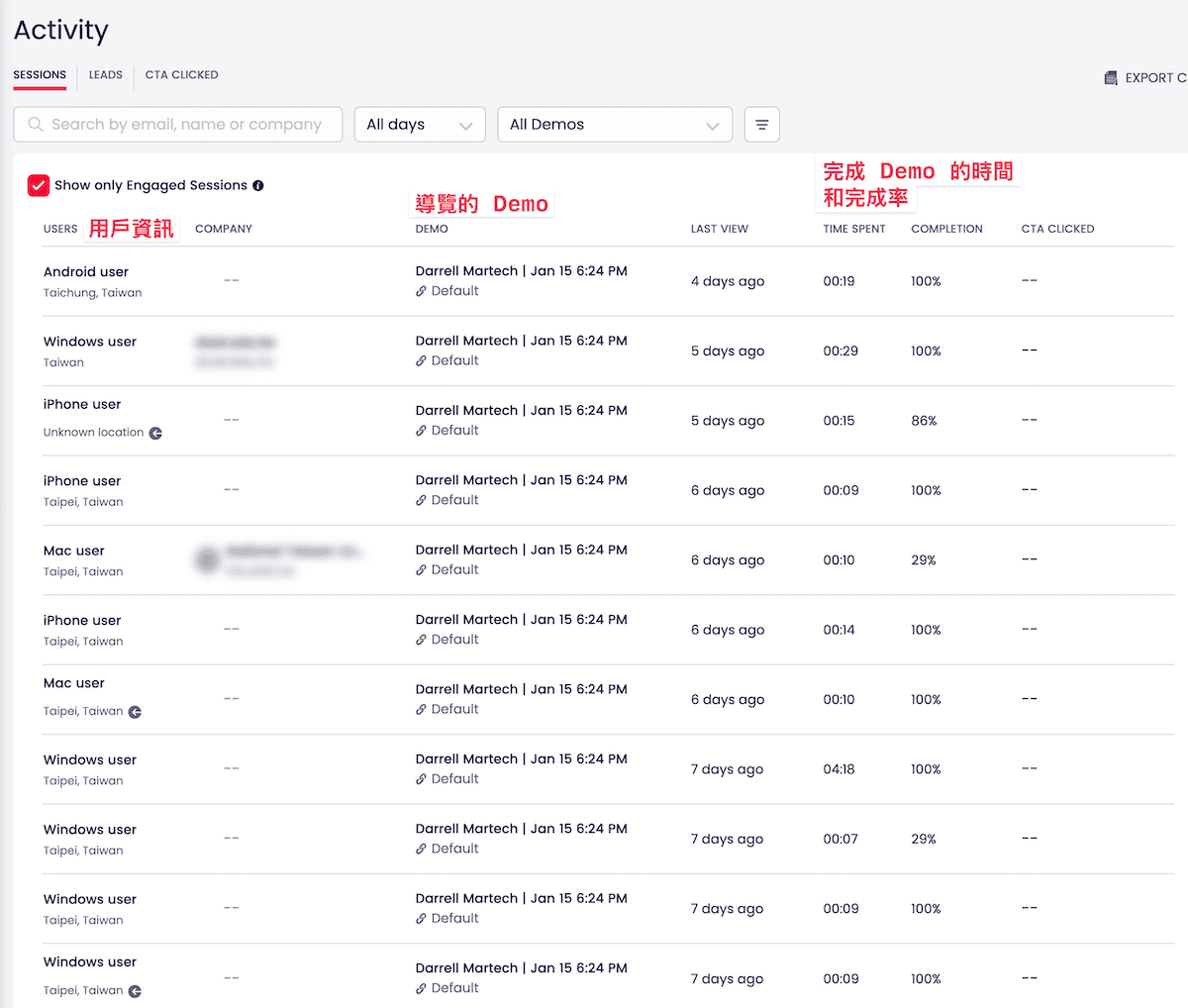
導覽成效
由於是免費版本,可以看到的分析並不多
有多少人被 Demo 導覽,並且完成的比率是多少,耗時多久
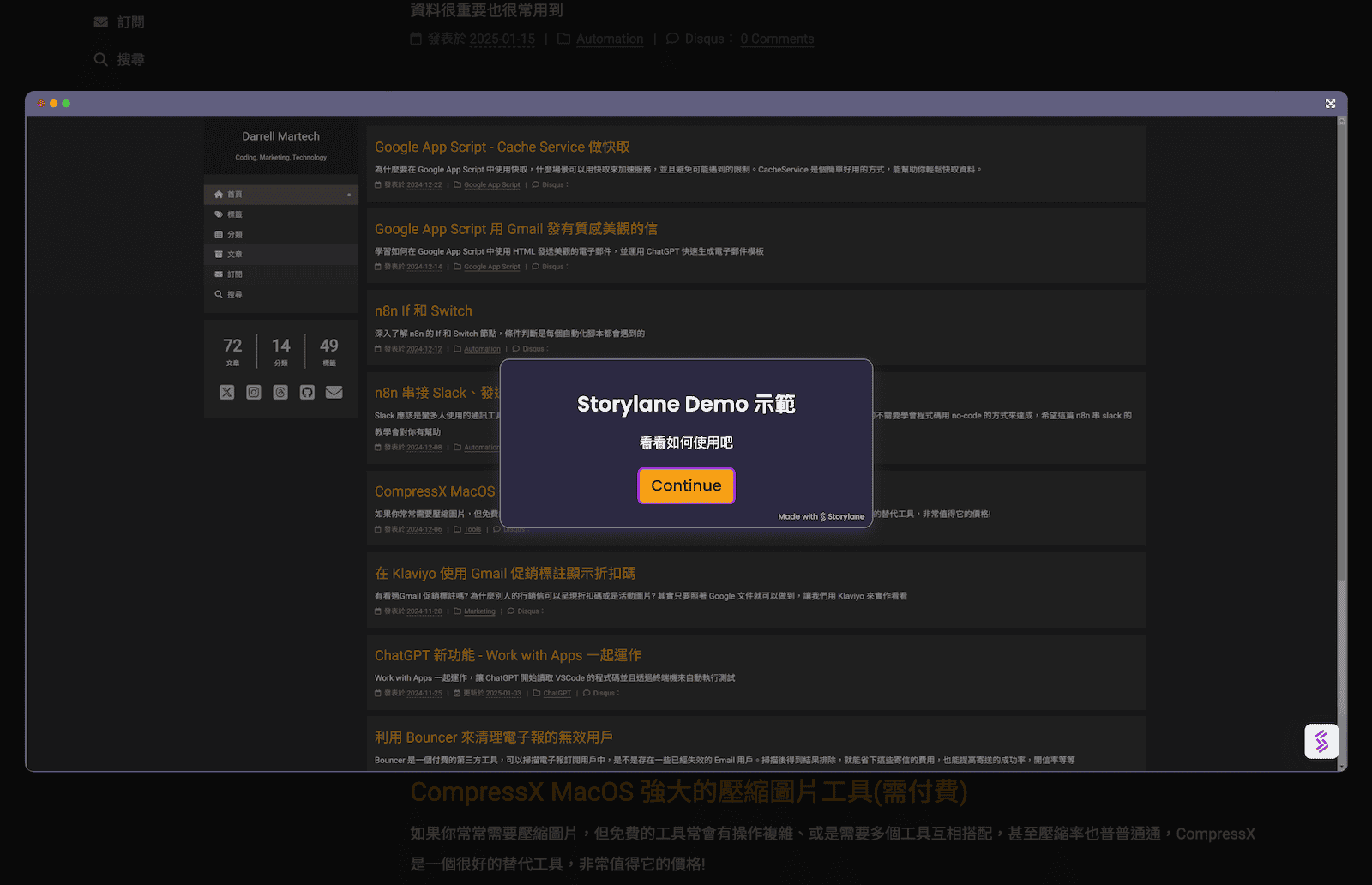
成果預覽
這是一個目前自己網站在免費版試玩的 Demo
可以透過下面連結進入
等待三到五秒後就會彈出這個 Demo 導覽