安裝 Basecode
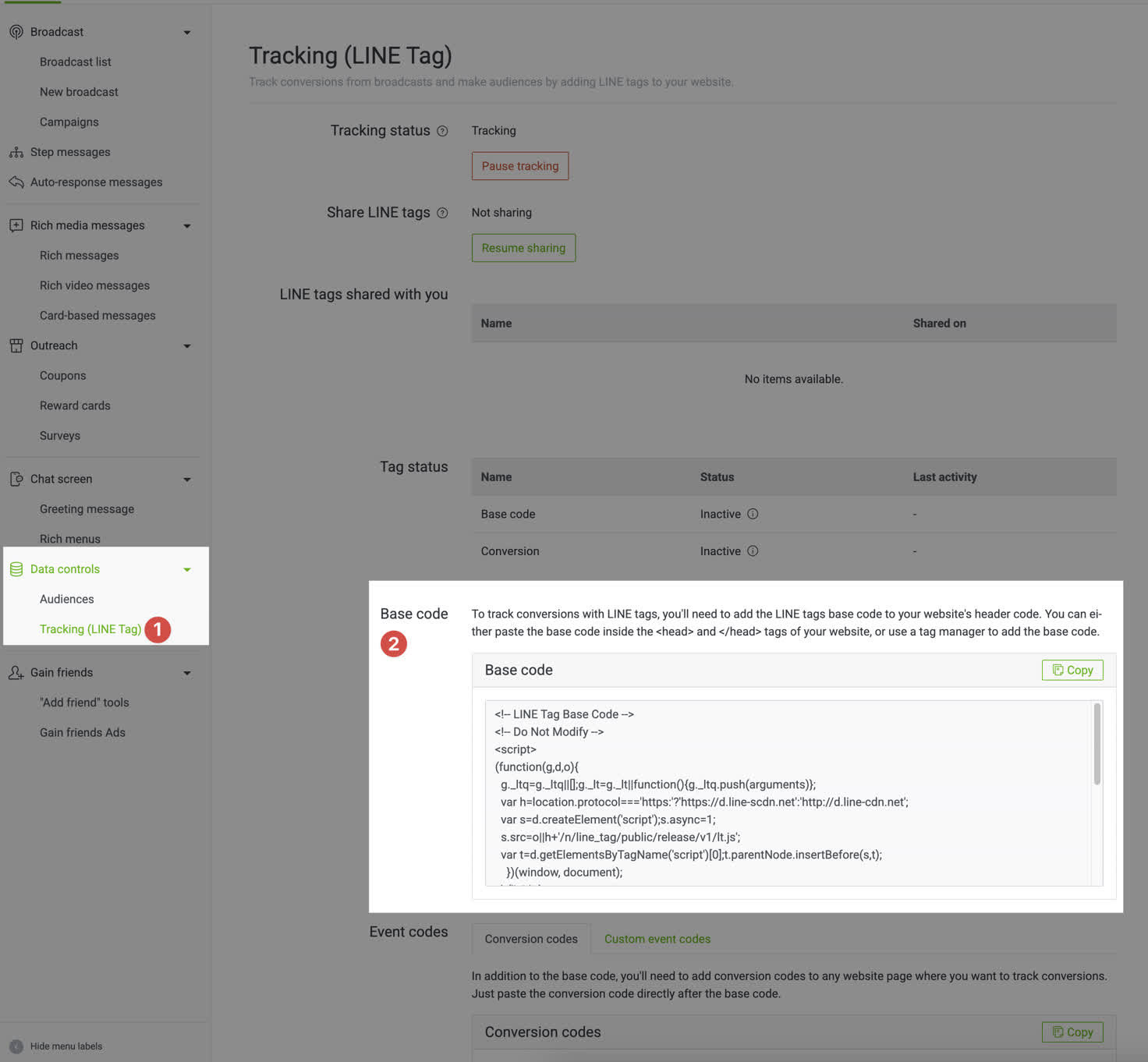
路徑 Line Official Account Manager -> Data controls -> Tracking (LINE Tag)
如圖片所示會有個 basecode 可以複製
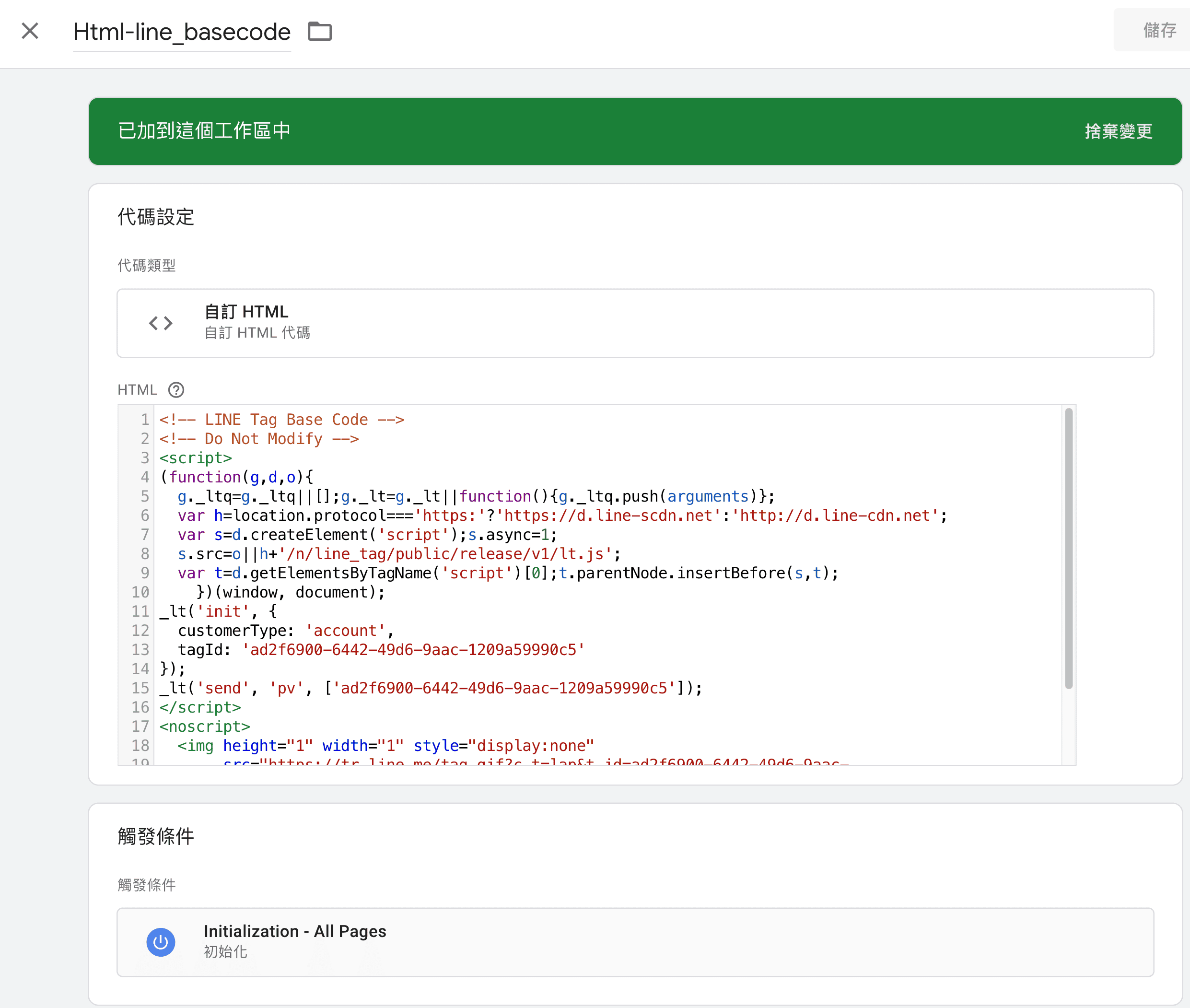
到 Google Tag Manager 新增一個 Custom HTML 代碼貼上
選擇在所有頁面載入即可
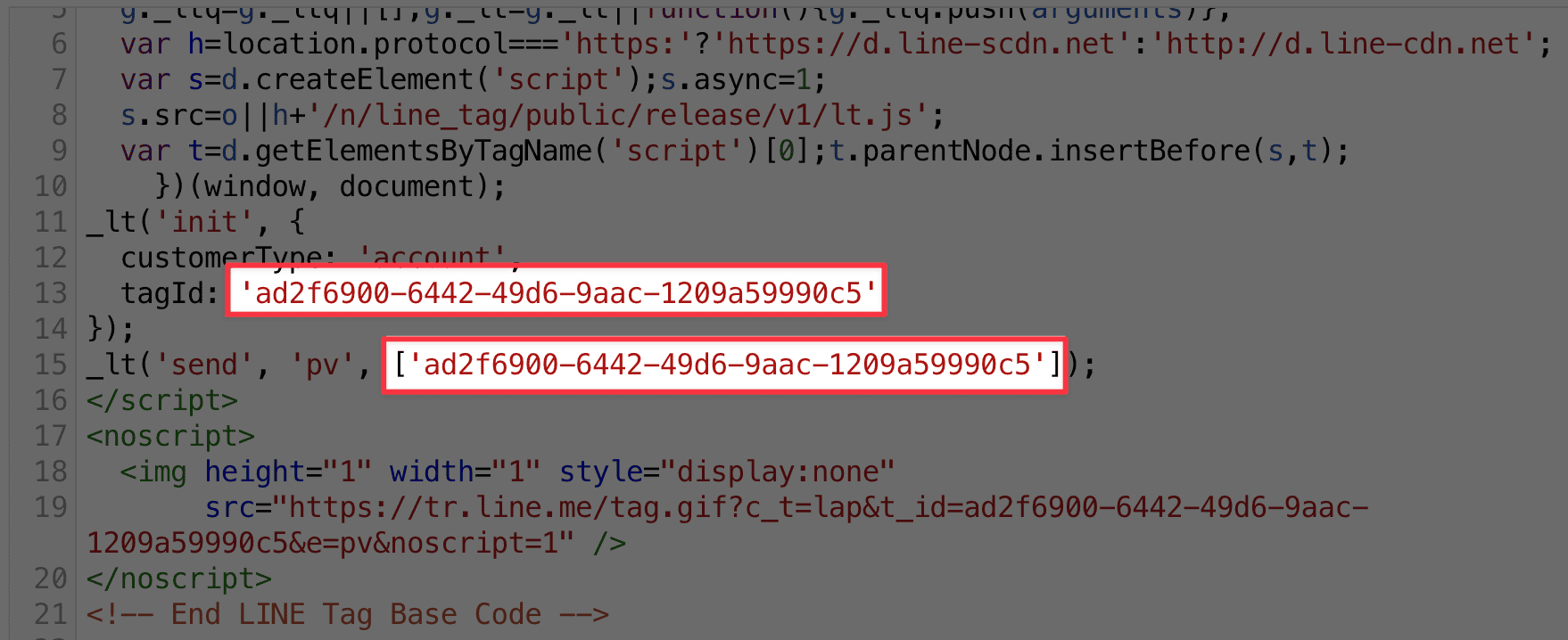
下圖中圈起來的紅色框框部分就是這組 Pixel 的 id
可以記得一下這個 id ,或許後續會使用
安裝 自定義事件和轉換
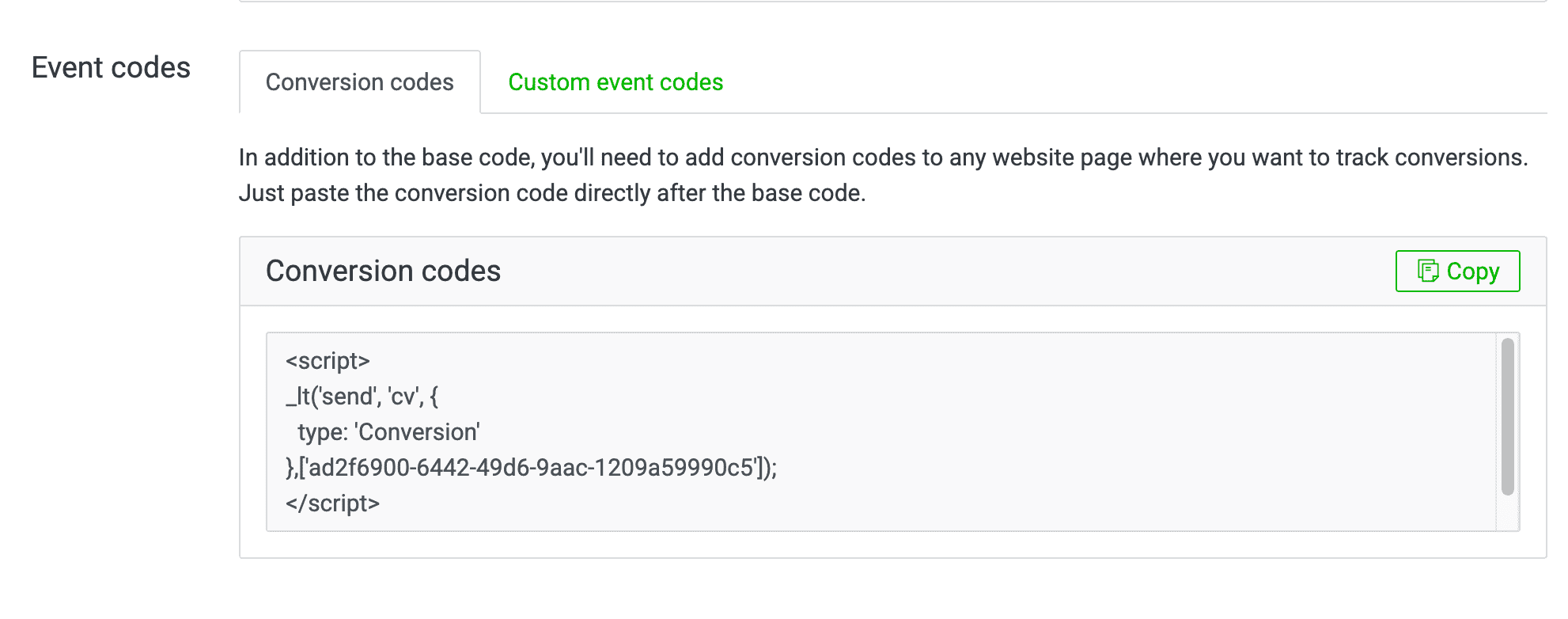
轉換事件
下一步就是要安裝轉換事件
Line 在文件的下方就有轉換事件的複製
請注意,這通常是指一種轉換行為
在電商網站中,大機率會是「購買完成」
在其他網站中,大機率會是「表單送出」
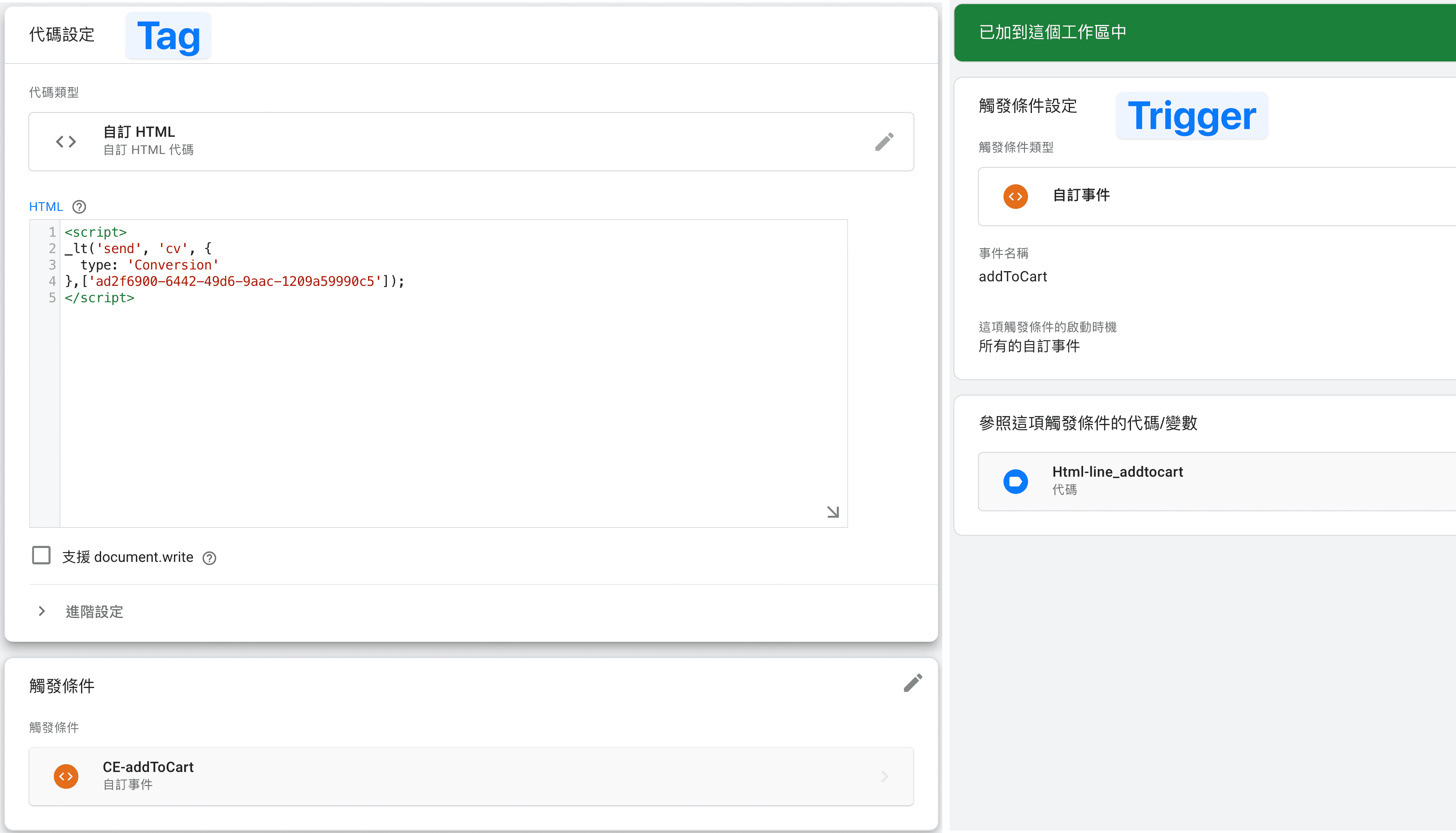
這邊在 GTM 用購買事件當作範例(並使用 Purchase 事件的 DataLayer)
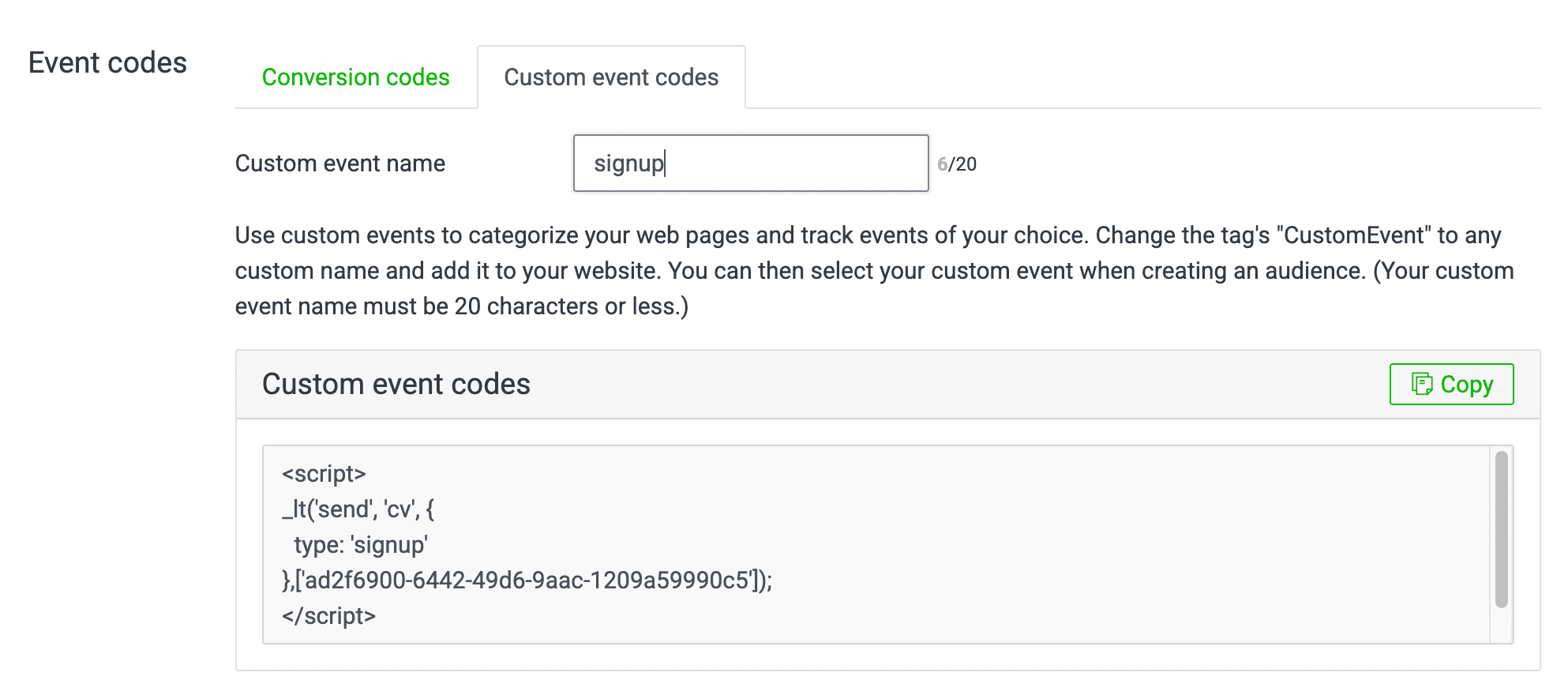
自定義事件
文件上也可以選擇安裝自定義事件
並且可以先命名 事件名稱
文件的程式碼就會自動更換事件名稱產生 code
非常的方便👍👍👍
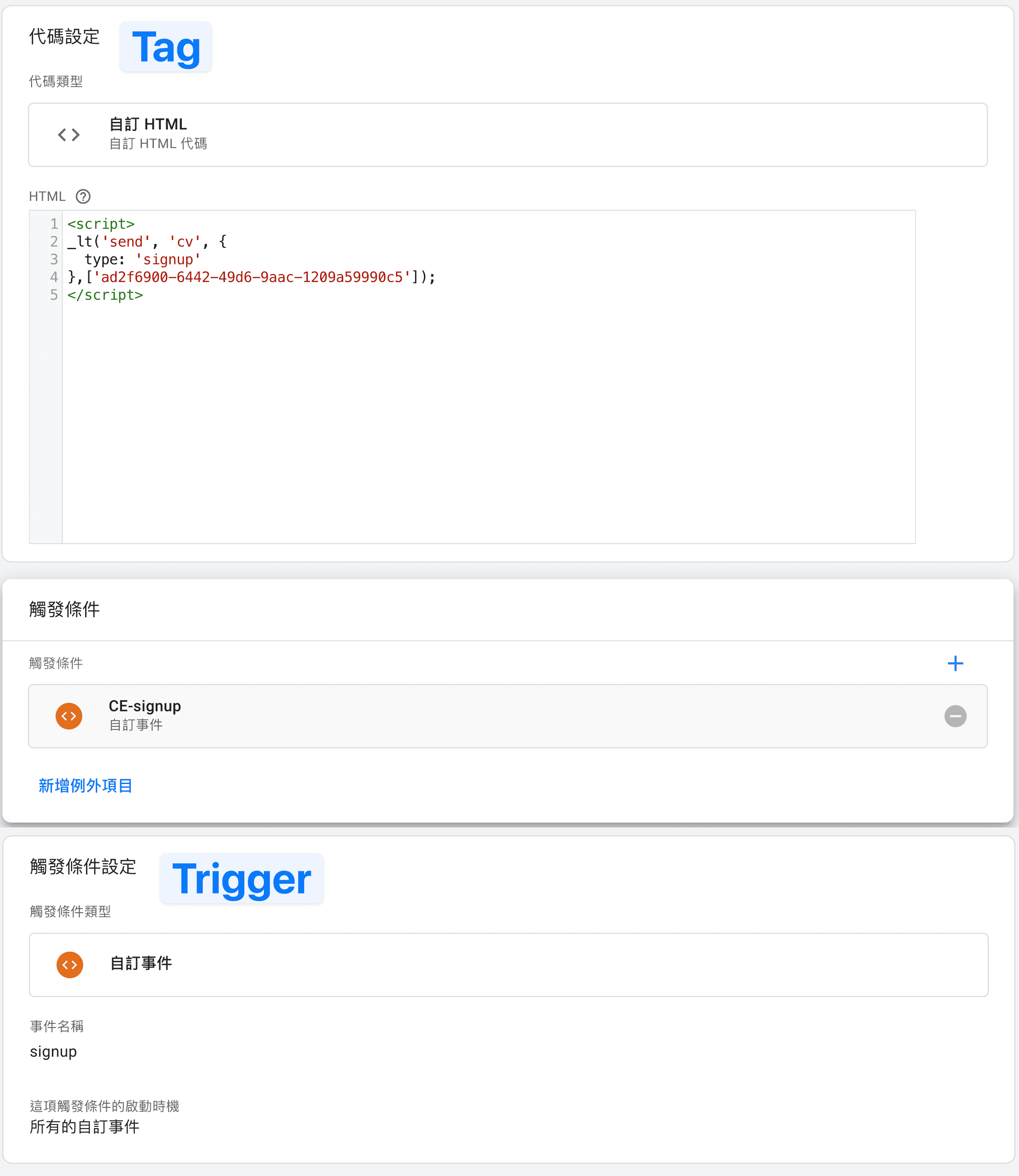
這邊用使用者註冊(signup) 當作範例
安裝 DPA 標準事件
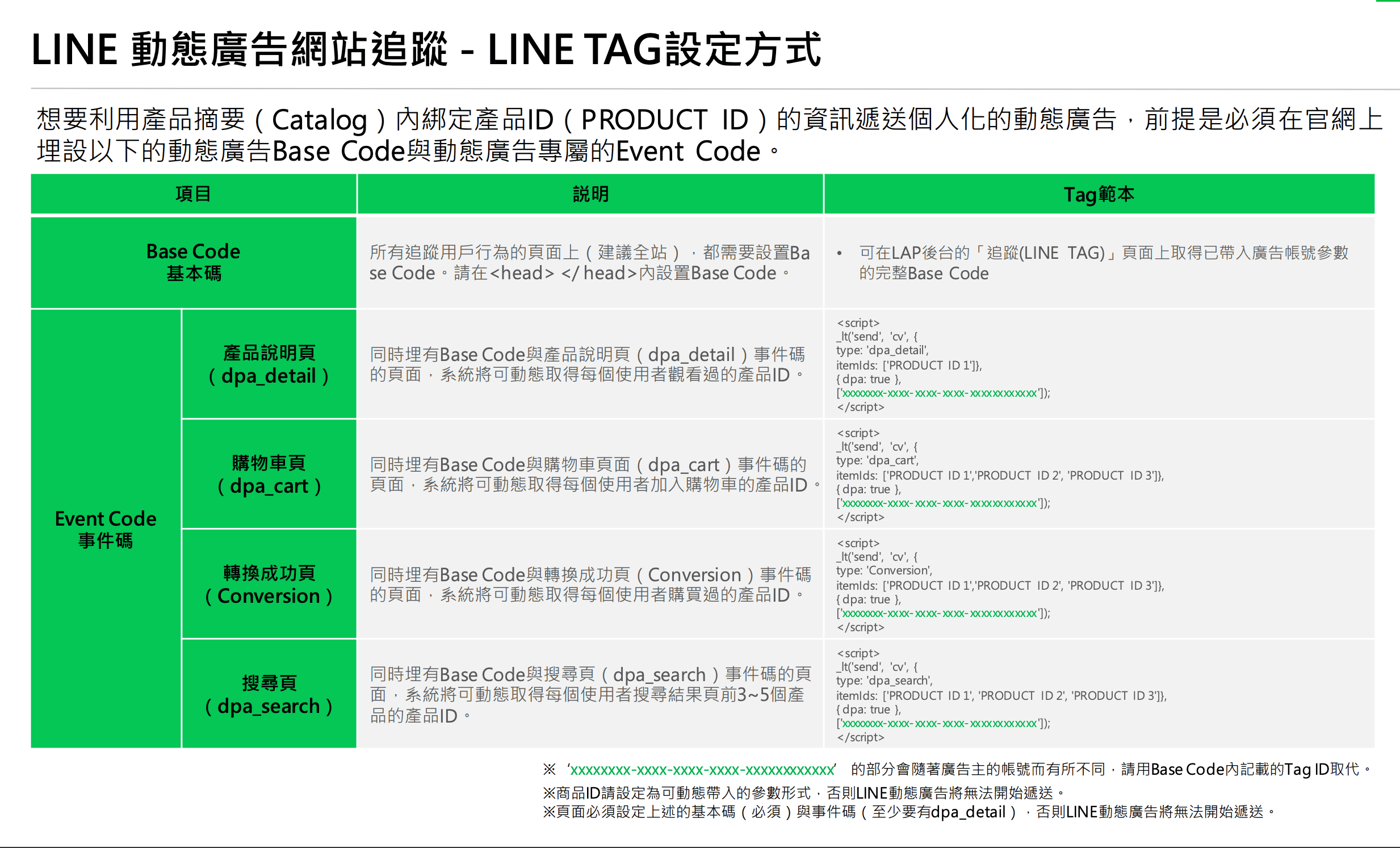
Line 的標準事件和商品參數
是當你在 LINE Ads Platform 要跑 DPA 動態廣告(Dynamic Product Ads) 時
就會需要在追蹤碼回傳商品的參數
這邊提供官方文件的截圖
也附上 LAP 關於 DPA 的文件連結 LAP 關於 DPA 的文件
DPA 的 Code 跟前面的不太一樣
什麼是 DPA (Dynamic Product Ads)
嘗試用影片動畫的方式來解釋 DPA 的過程
- 追蹤使用者和哪個商品互動
- Ad Server 用該商品資料組合廣告素材(Catalog 是常見的方式)
- 將廣告素材推播改使用者
Catalog 在不同平台的名字都不太一樣
Google 是利用購物廣告
Facebook 是利用商品目錄(也是命名為 Catalog)
Email Marketing 的再行銷也會利用類似的邏輯
有些是追蹤完整的商品參數,有些也是追蹤 id 回去換商品資料
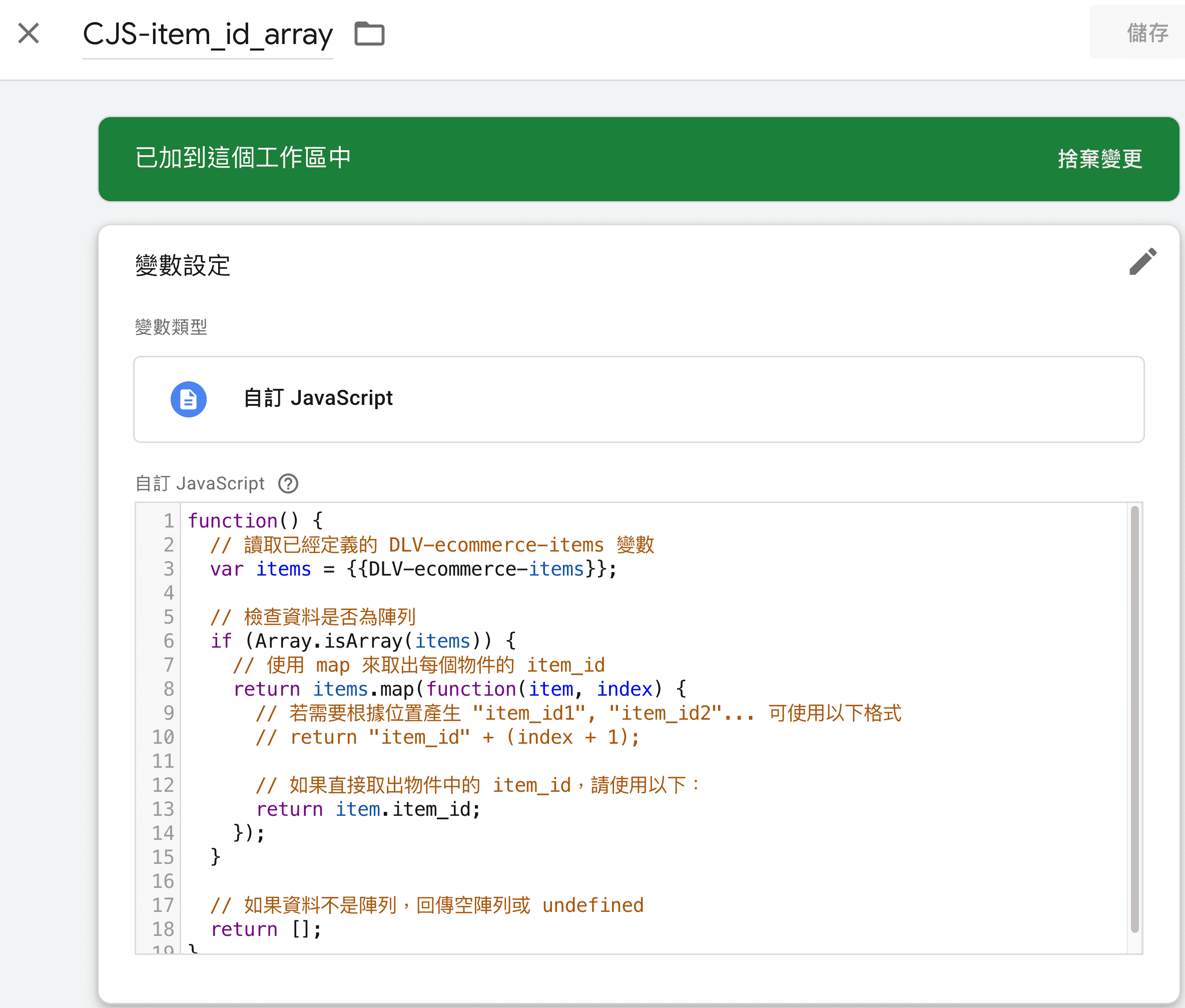
GTM-Custom JavaScript Variable
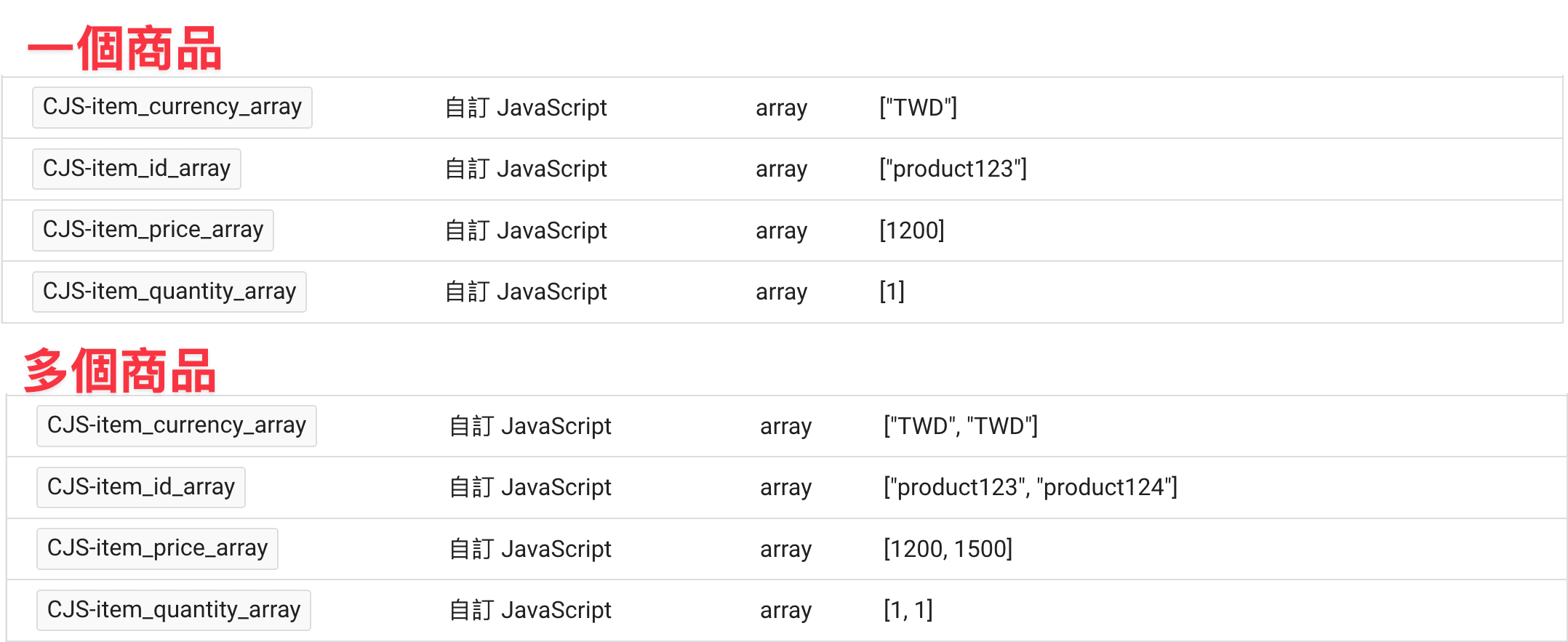
由於 Line DPA 需要的商品 id, name 是陣列形式
跟原本的 DataLayer 不同
所以使用 Custom JavaScript Variable 來轉換
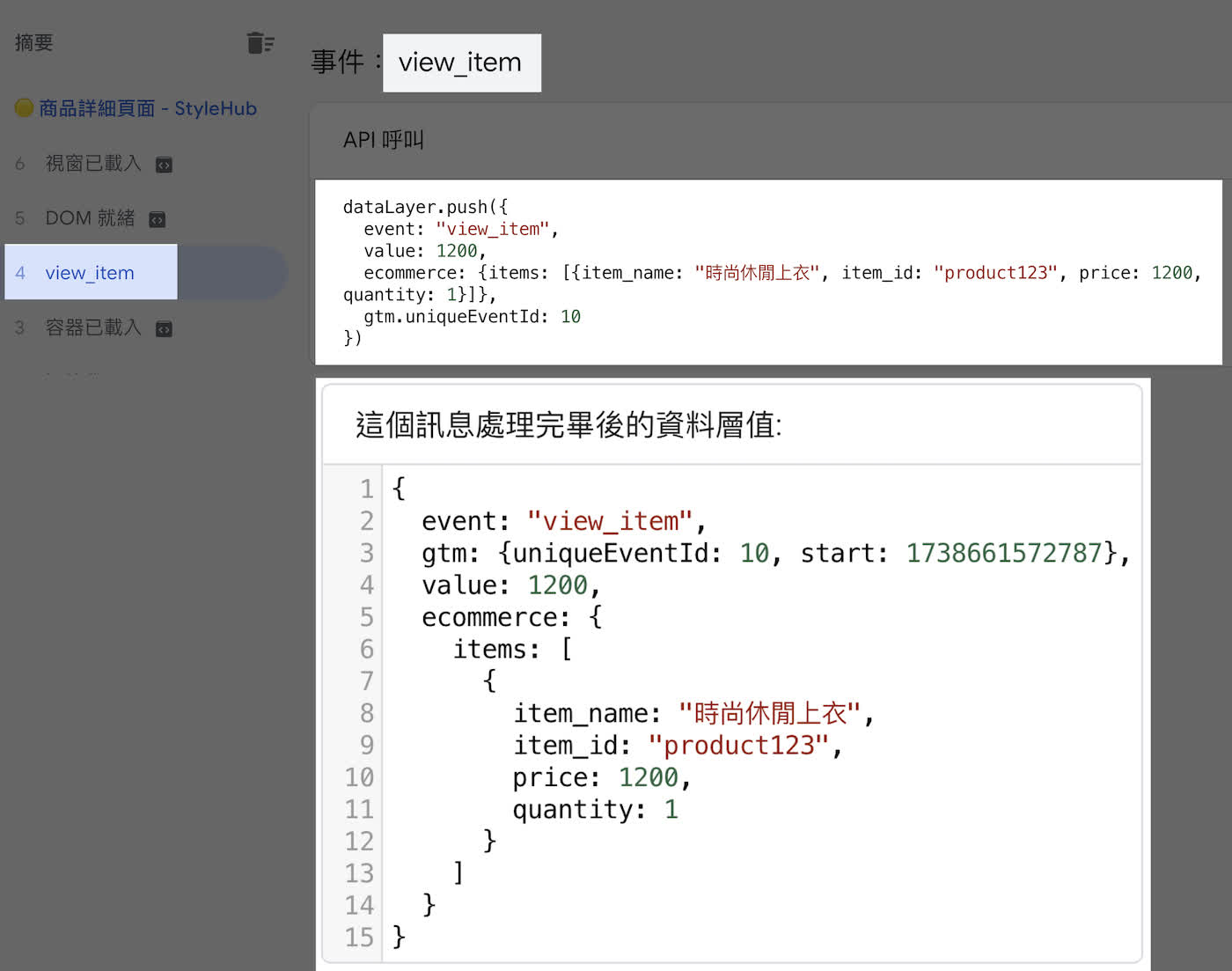
如果你的網站也是使用 GTM 的標準 DataLayer,那在 GTM 預覽時應該會看到跟截圖的 Json 有九成接近
這時就可以參考下面的設定來組合出 Line DPA 要的格式
1 | function() { |
依序調整 item_id, item_name, quantity, price 後就可以得到:
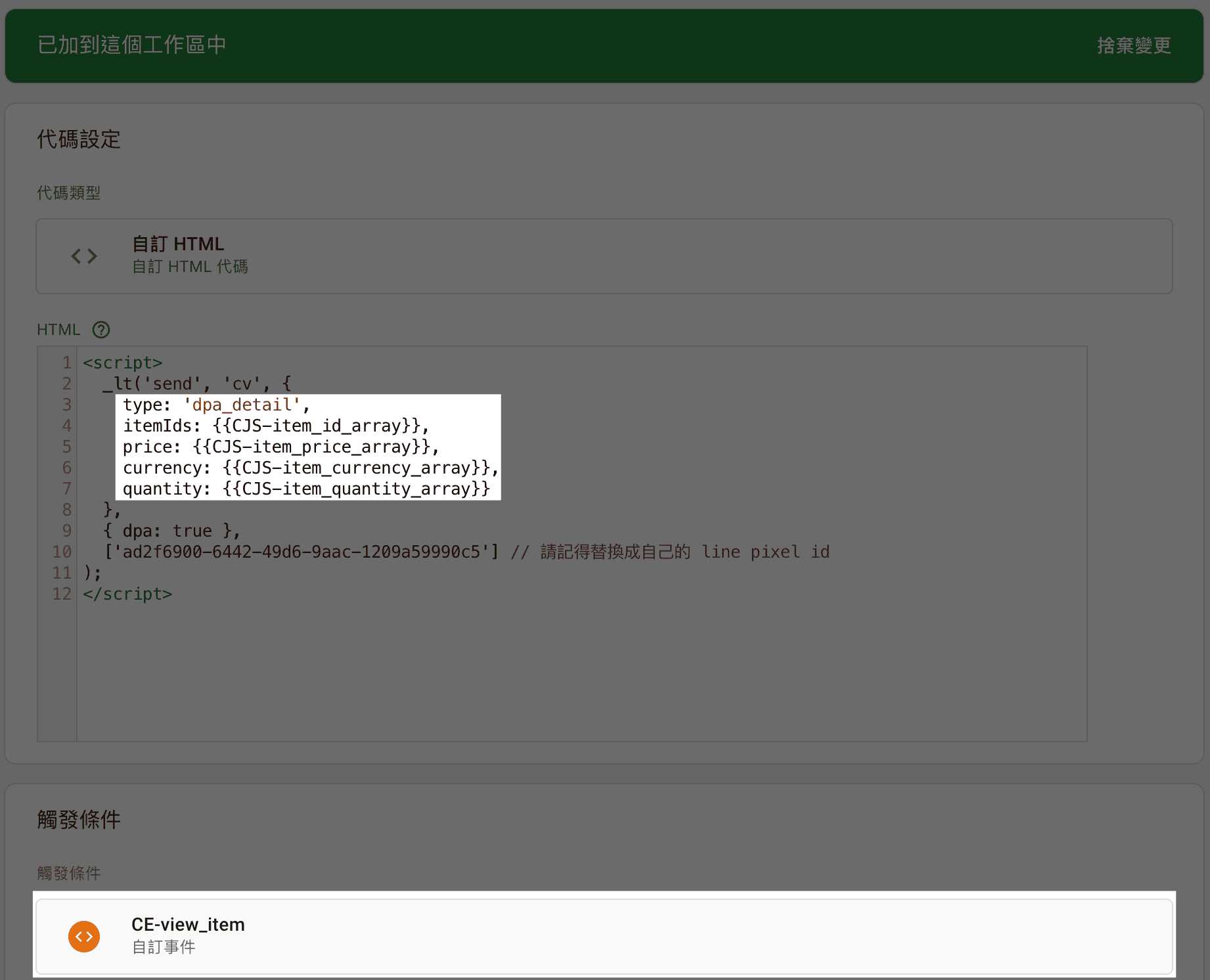
dpa_detail
有安裝過 GA4 的電子商務追蹤碼的話,其實就等於 view_item 的事件
所以 GTM 的 Trigger 可以共用
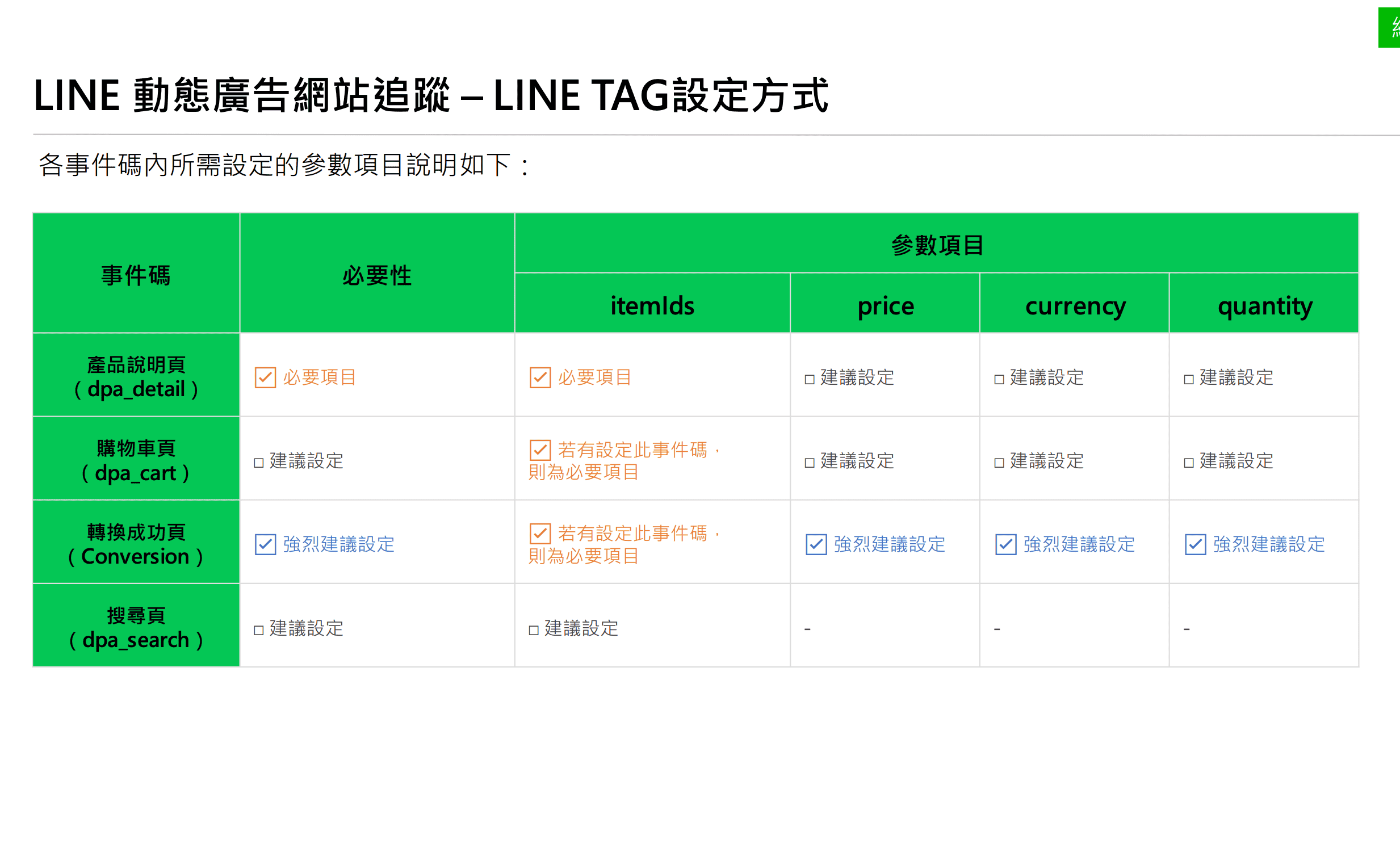
產品的參數只有 itemIds 是必填的
其他參數都是選填(建議)
我是覺得都要做了,那就一次做到好吧!
1 | <script> |
GTM 的設定如下:
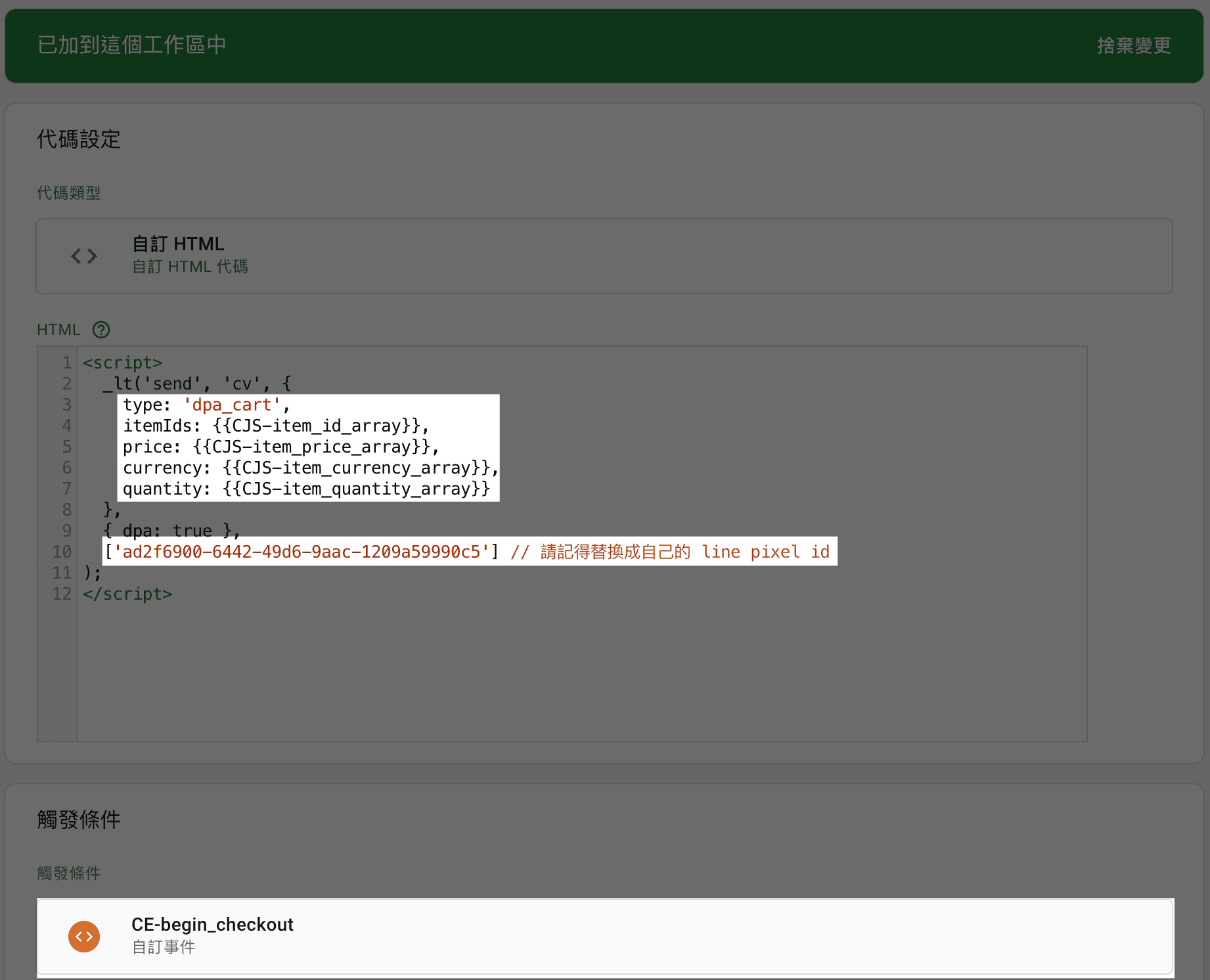
dpa_cart
dpa_cart 的邏輯跟一般加入購物車不一樣
他不是要追蹤 什麼東西被加入購物車
而是購物車裡面全部有哪些商品
概念圖:
簡單來說: GA4 和一般的追蹤加入購物車,就是單次被加入的商品
而 Line DPA 要的是購物車的全部(Shampoo)
這邊有兩種追蹤策略
-
等使用者到達購物車頁面再追蹤
購物車頁面通常會有個 begin_checkout 或是 cart 事件呈現所有購物車的商品 -
如果怕使用者不會到購物車頁面就離開
這時候可以跟著加入購物車的事件一起追蹤
只是 DataLayer 就不能只用標準的 add_to_cart
要另外做一個 DataLayer 可以得到當下購物車所有商品的事件和資料
1 | <script> |
GTM 設定使用 begin_checkout 事件來示範
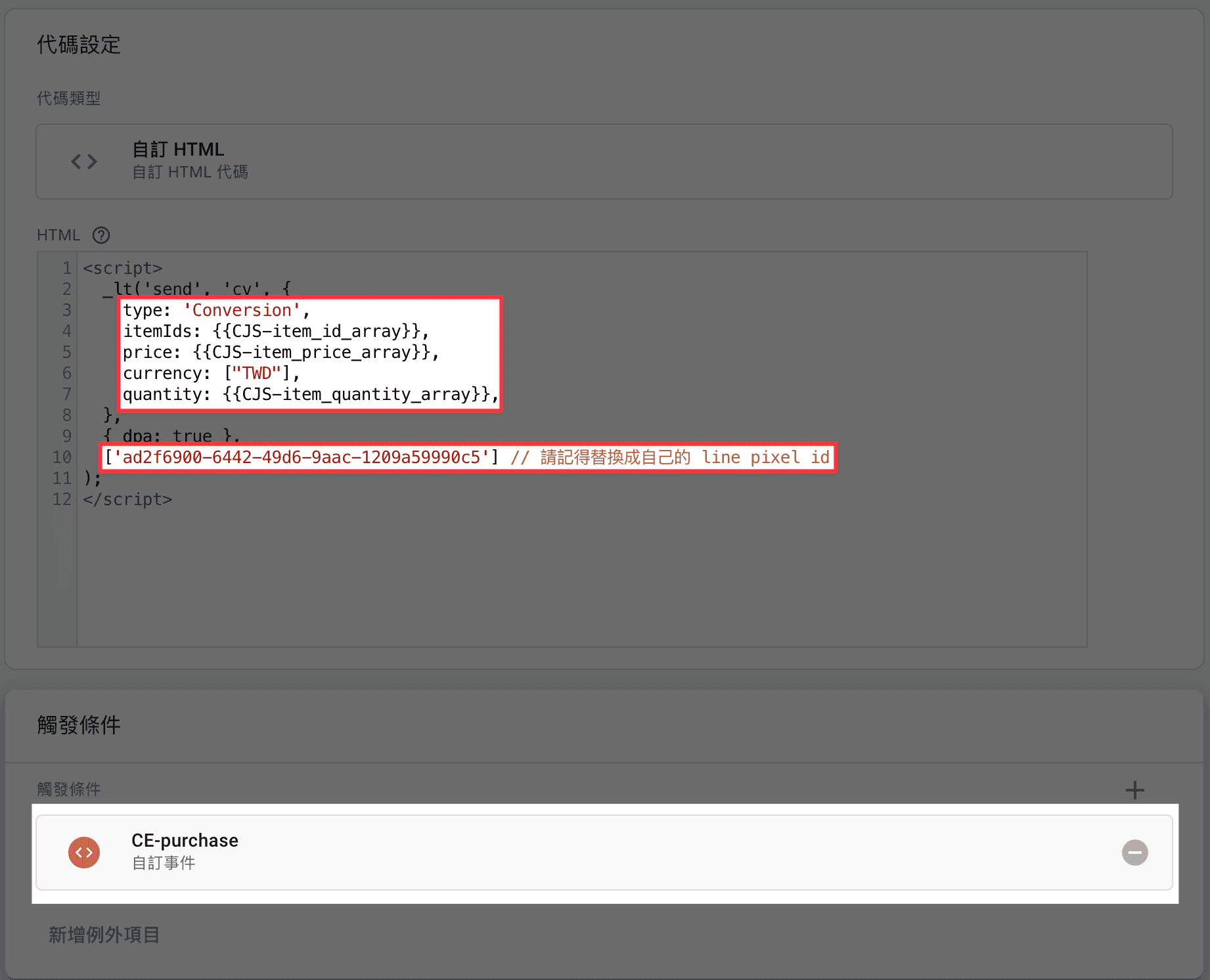
Conversion
Conversion 在電商就是購買完成的事件
並且不像 GA4 還要提供訂單 ID 等相關訂單欄位,實作上比較簡單
1 | <script> |
GTM 設定使用 purchase 事件來示範
dpa_search
search 事件是在使用者用關鍵字搜尋商品時,
被搜尋到的商品列表
沒有 DataLayer 的話會比較麻煩,建議請工程師補上
或是需要額外寫 JavaScript 來從商品列表的 html 萃取商品 id
文件上有提到只需要提供 itemIds,所以把其他欄位先移除
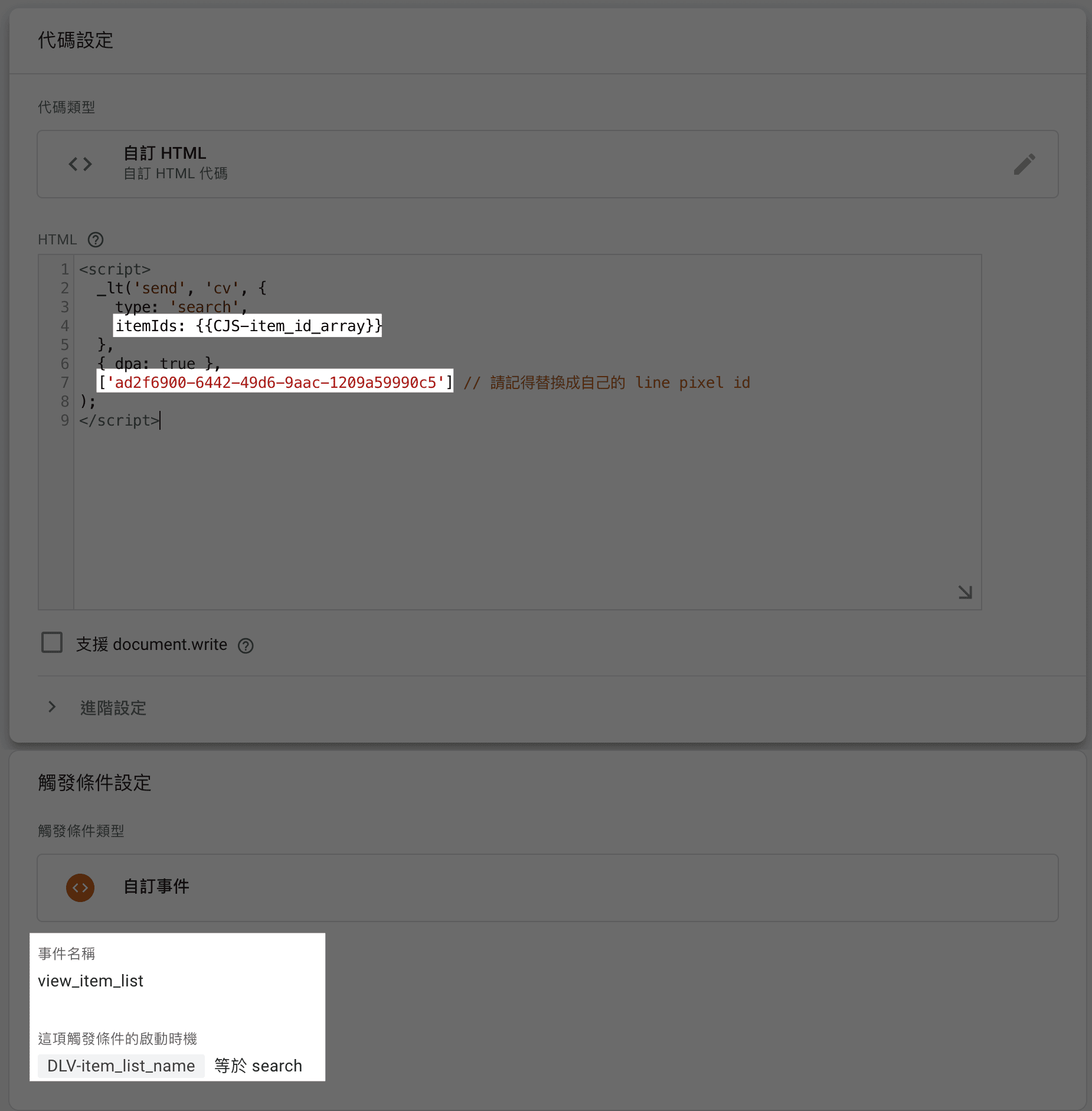
1 | <script> |
GTM 設定使用 view_item_list 事件來示範
並且限制在商品頁面等於 search 時才觸發
DPA 的追蹤程式碼相對來說都會麻煩很多
上述的介紹都是在有 GTM 標準 DataLayer 的情況下介紹的方式
另外也要確認 DataLayer 是否規格符合才能使用
安裝上有遇到問題歡迎透過下方連結聯絡,也能留言討論