用上餐來解釋
如果我們將 DataLayer 的推送比喻成一個晚餐的上餐順序,主菜 -> 水果 -> 飲料
並且建立一個資料層變數 餐桌
版本一會是
版本二會是
以 JSON 的格式來說明的話
1 | // 版本1 |
1 | // 版本2 |
簡單來說 : 版本2 會將不同的參數累加在一起
以上面的例子來用一點生活化的方式來想
如果每次只上一道菜
版本一 : 服務生每次都會先將你桌上的餐點收走,才會上新的一道餐
版本二 : 服務生就會一直放在你的桌上,宛如一個桌菜
GTM 實際測試
回到用 GTM 來舉例
我們使用 Google Tag Manager 建立兩個資料層參數 DataLayer Variable
- 點擊資料
並且推送兩個 DataLayer 事件
第一個事件中有 文字和分類
第二個事件中有 文字和網址 (沒有分類)
1 | dataLayer.push({ |
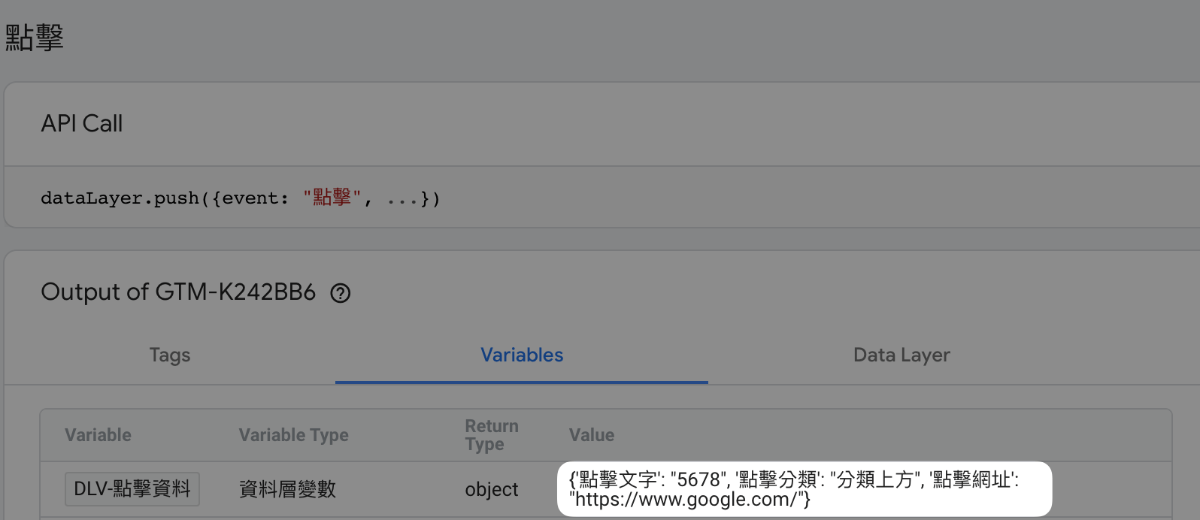
會看到在版本二的情況下
原本是 文字和分類,文字和網址
在第二個點擊事件中居然是 文字+分類+網址
因為第二個點擊事件 會累積到第一個事件中
所以第二個點擊事件多出來的分類,就很有可能是錯誤的資料
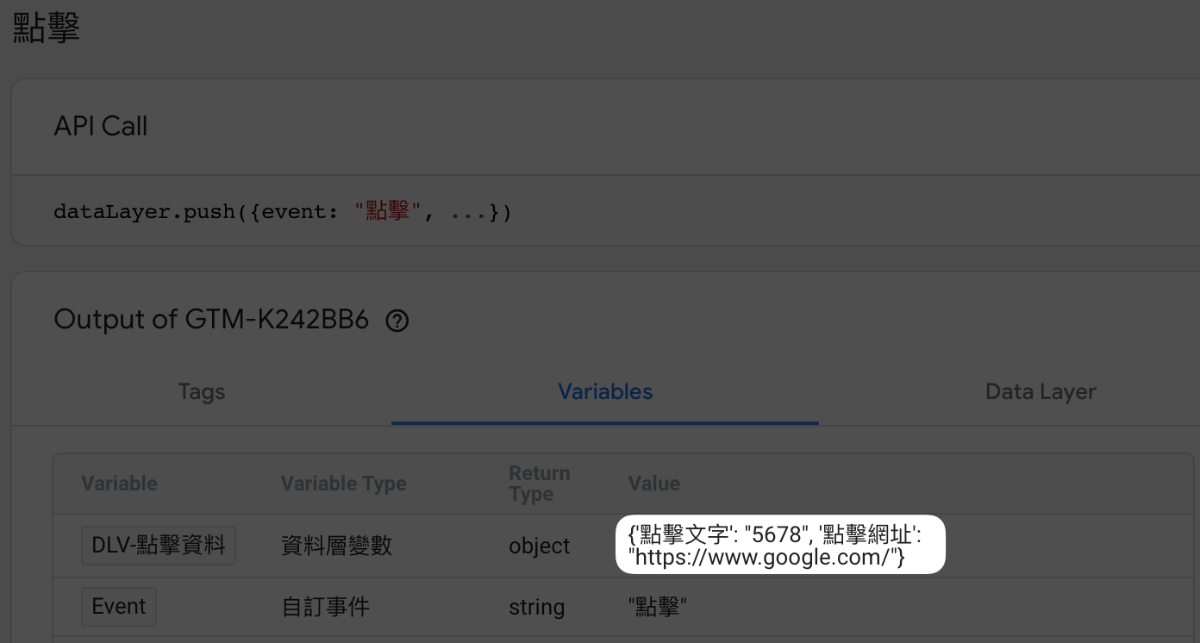
如果切換到 版本一
就會變成正常的情況
第二個點擊事件時,會覆蓋掉原本第一個點擊事件的資料
結論
如果可以理解這些累加跟覆蓋的概念
在規劃資料追蹤時就可以知道什麼時候要切換版本一或二
目前 GTM 新增一個資料層變數,預設的版本是二
就目前多年的使用經驗下來,其實大部分不會造成問題或影響
只有網頁是 SPA 的架構(ReactJS, AngularJS, VueJS) 時
某些狀況可能就要稍加留意
至少當發現預覽時,資料層變數跟使用者原本預設的不太一樣,就可以回頭測試是否因為版本問題所導致