圖片來源 : 水墨 PNG圖片素材由ginny001设计 link
AB Test
AB 測試以簡單的方式來闡述的話,我們創造出兩個或多個以上的版本,並隨機分配來觀察哪一個版本更符合我們的期待
所以首先,我們得先知道想要改善或提升的目標是什麼,這樣才知道哪個版本的效果比較好
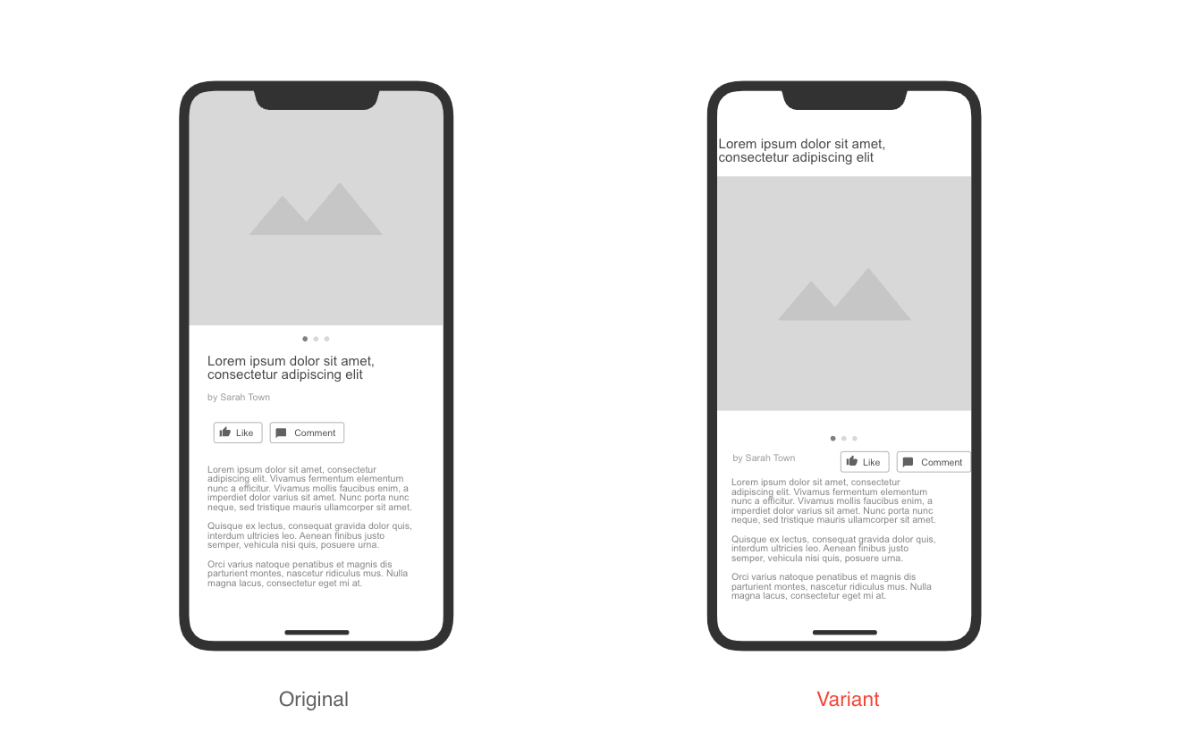
以下方圖片舉例:
我們可以優化的目標可能有
- 文章排版是否影響使用者閱讀完整文章的意願
- 文章排版是否影響使用者按讚或評論的意願
每次一個實驗盡量以少量目標為基礎就好,太多的目標和變數將會使整個實驗更難去確認成效
常見的 AB 測試工具
這邊提到的工具大部分都是付費版沒錯,不過有興趣想使用或挑選的大家也可以先看看這些耳熟能詳的工具究竟厲害在哪,
如果只是想一開始試用免費版工具來測試看看,也可以比較知道大家功能上的差異或是使用起來順手程度
Google Optimize vs Google Optimize 360
官方文件
下表將兩者皆可項目剔除,只保留差異項目並使用 Google 翻譯
很明顯付費版就是在一些目標和實驗等數量上有更多可以使用,適合大公司有多部分或多網站需求要同時進行時能一起支援並測試。
| Optimize | Optimize 360 | |
|---|---|---|
| 專為... | 中小型企業開始嘗試 | 具有更複雜測試需求的大型企業和企業 |
| GA受眾 | – | V |
| 多變量測試 (MVT) | 多達 16 種組合 | 多達 36 種組合 |
| 實驗目標 | 最多 3 個預配置 | 最多 10 個預配置, 啟動後可額外使用 |
| 同時實驗 | 最多 5 個 | 超過 100* |
| 同時個人化 | 高達10 | 超過 100* |
| 管理 | 無限用戶的基本管理 | Analytics 360 全方位套件管理 |
| 實施服務 | – | V |
| 支持與服務 |
自助服務中心和 |
企業級服務、 支持和 SLA |
| 付款方式 | 自由 | 每月開具發票 |
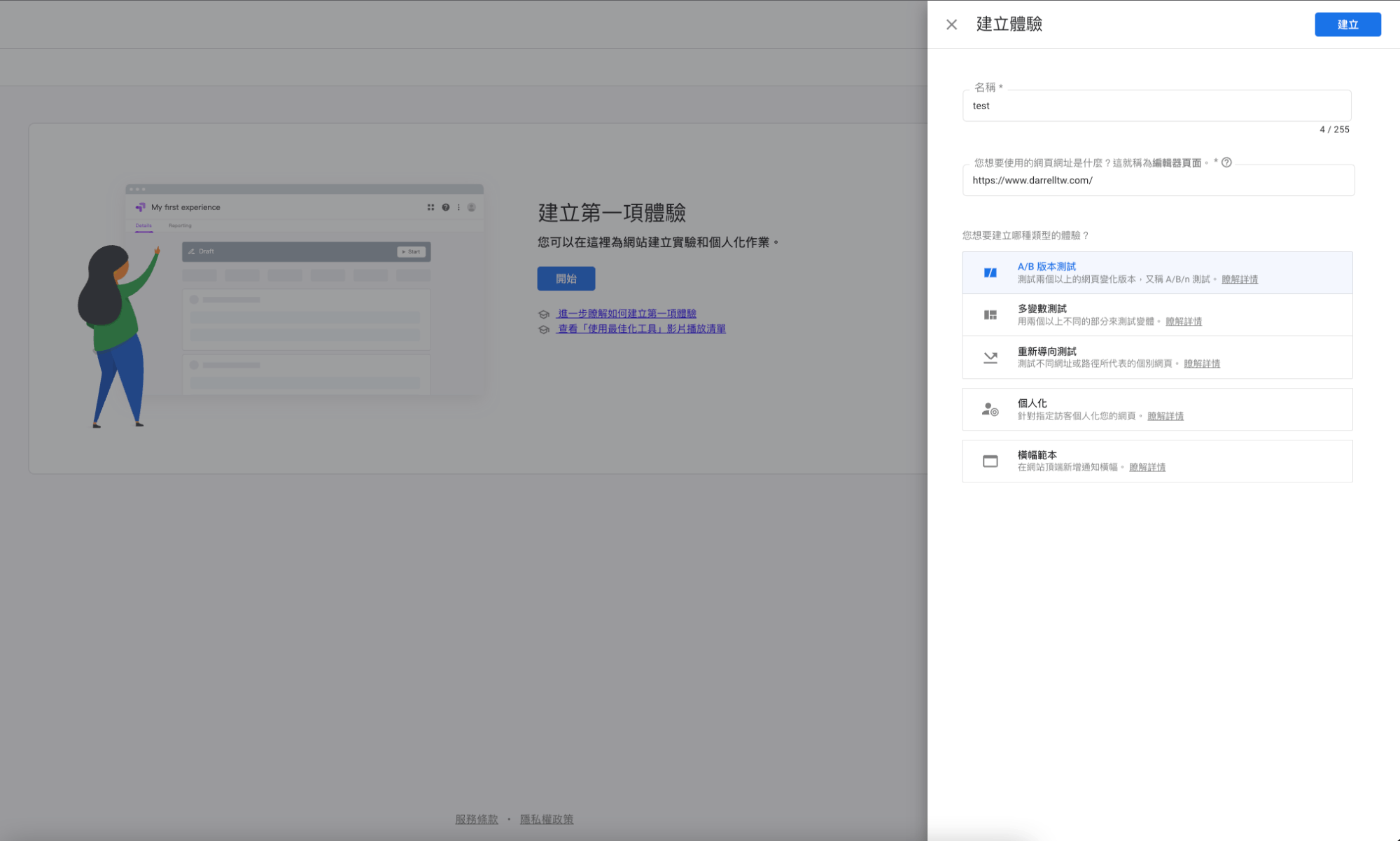
開始使用 Google Optimize
第一次使用或建立一個新的 optimize 容器時,後續就會先建立第一個實驗
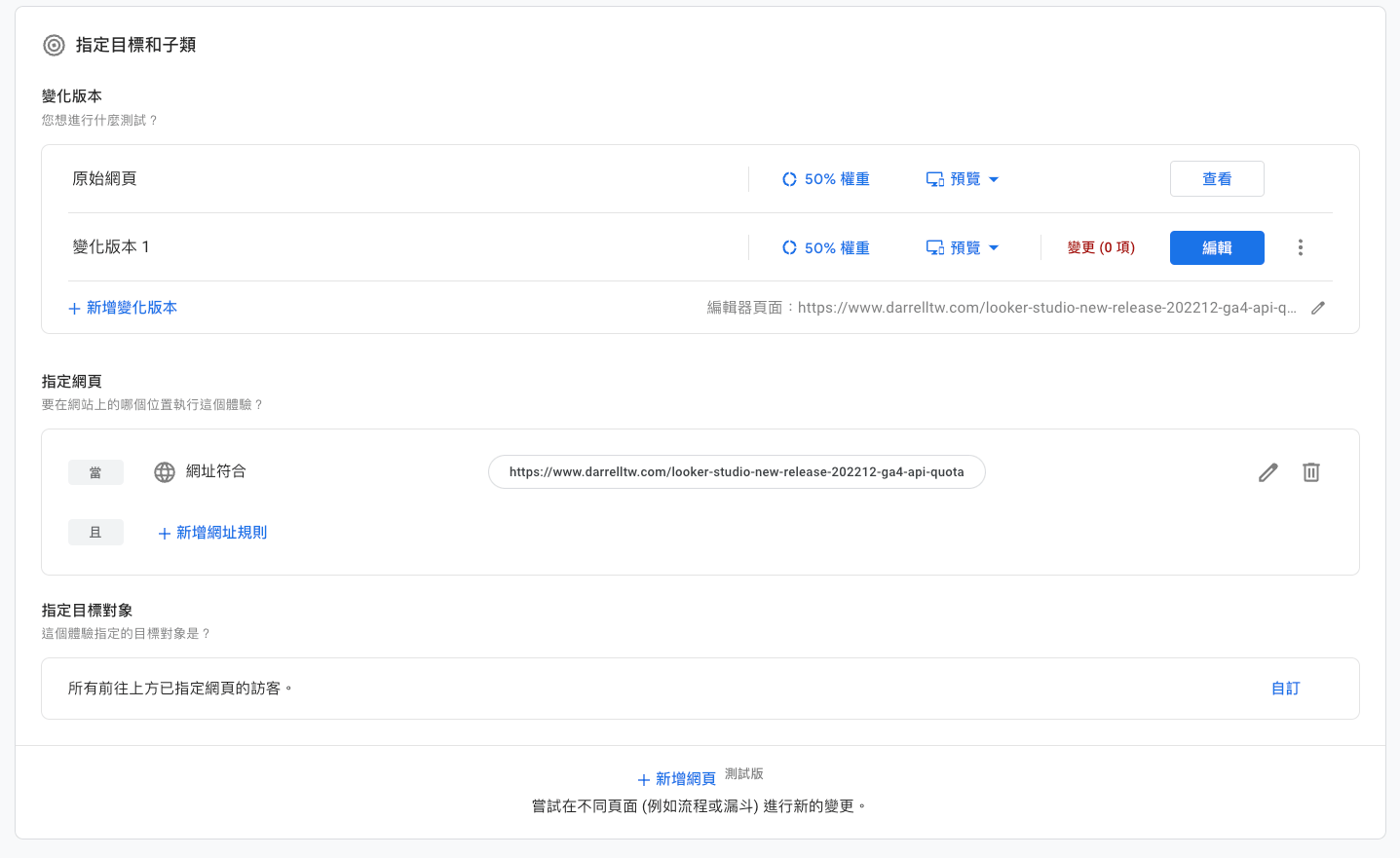
中間如何設定一個實驗,因篇幅後續會另外有新的一篇文章來提到這些設定
且每個網站結構和差異較大,建議大家可以直接試用看看,編輯變化的介面其實很簡易
他會直接開啟網頁讓你設定和修改網頁上的元素
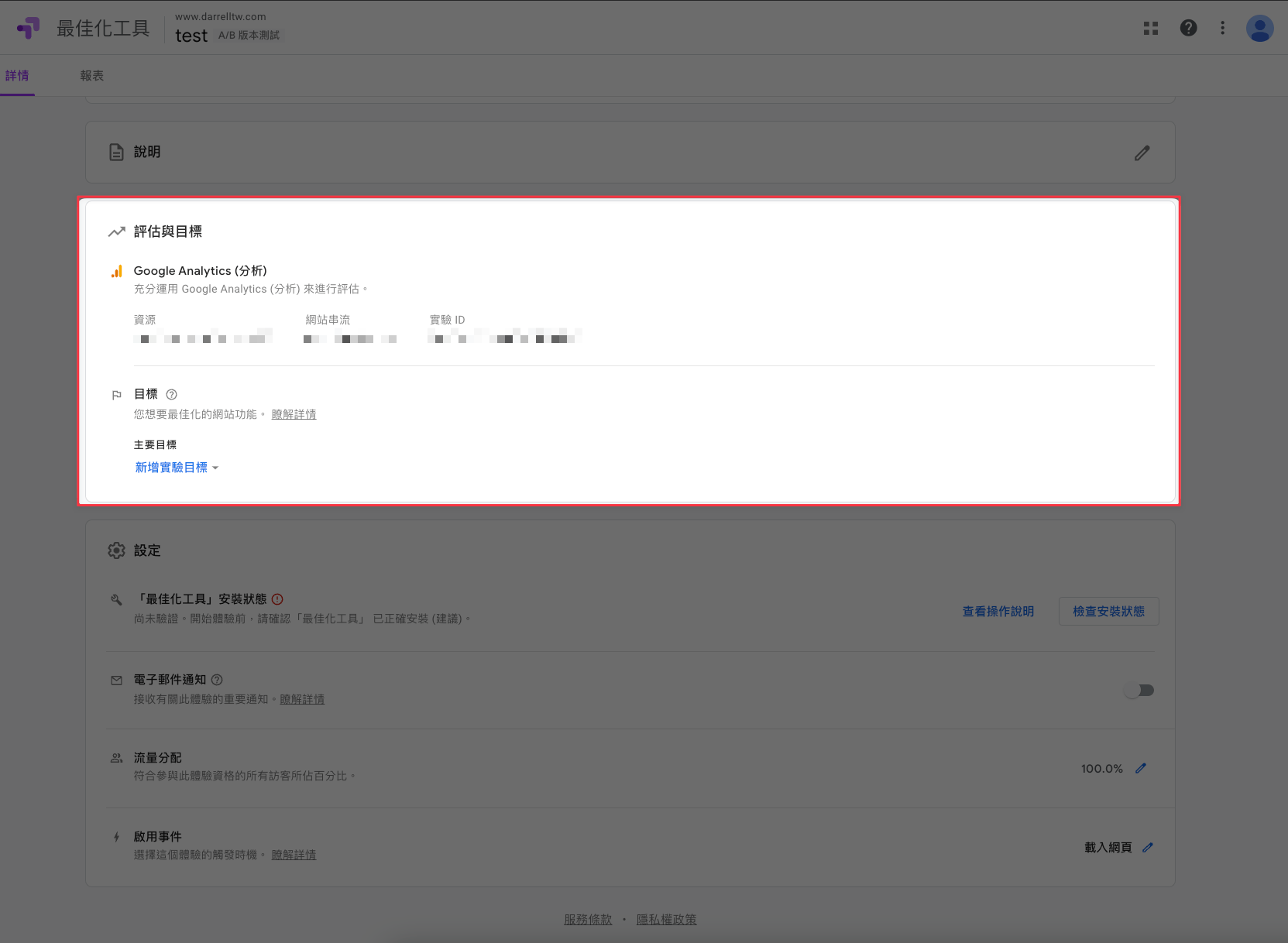
另外設定的中間可以串接 Google Analytics 4
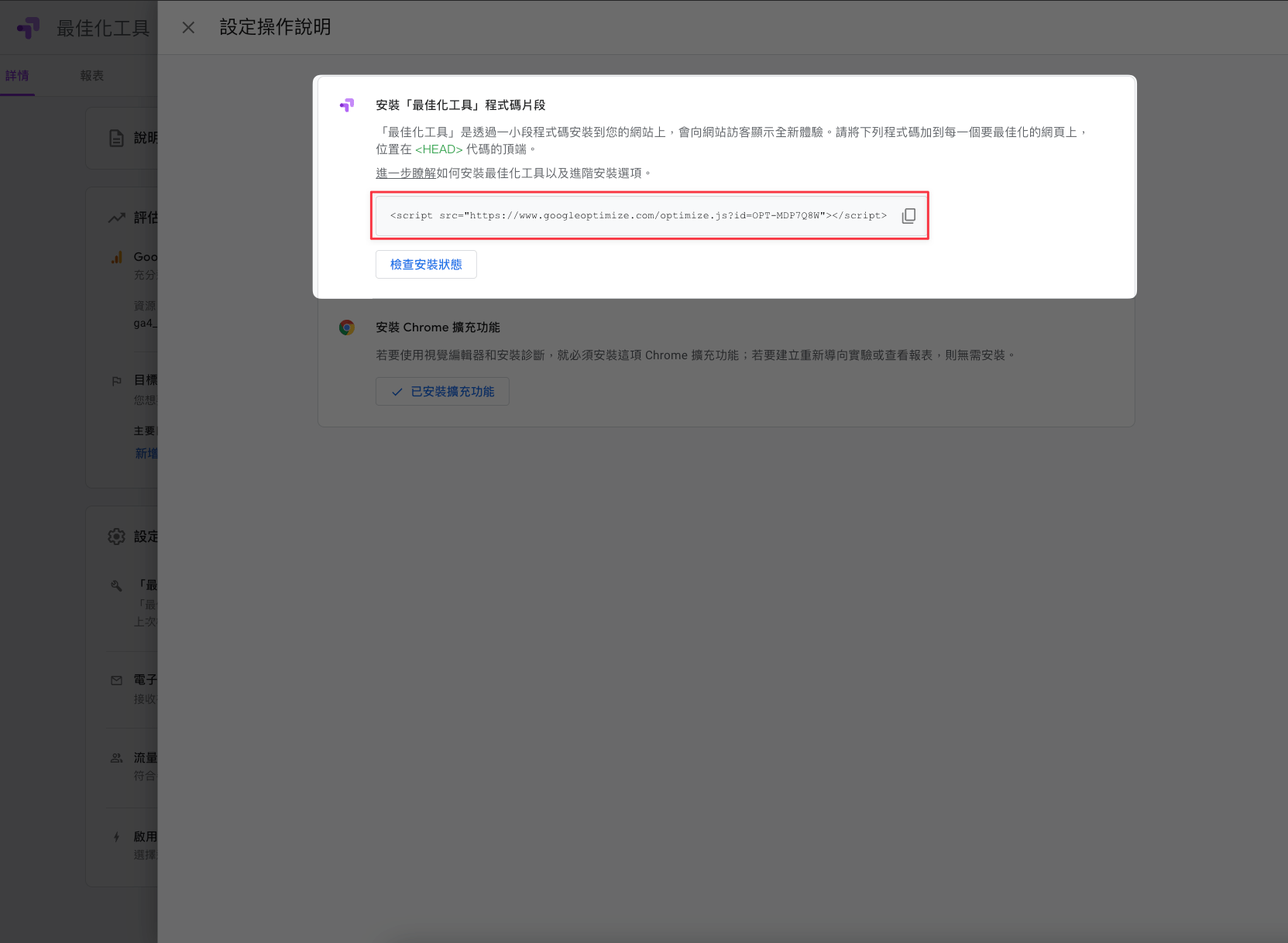
Google Optimize 安裝與防閃爍 Anti Flicker
安裝 Optimize 容器到網站上有兩種方式
兩者其實不算是一樣的選擇,是有一點差異存在
在之前的文章Google Tag Manager - 觸發條件 網頁瀏覽、Dom就緒、視窗已載入有提到,GTM 的載入是會比較慢一點點
如果 Optimize 是跟著 GTM 安裝,也就會稍微慢一點才套用
這時可能會出現一個奇怪的狀態
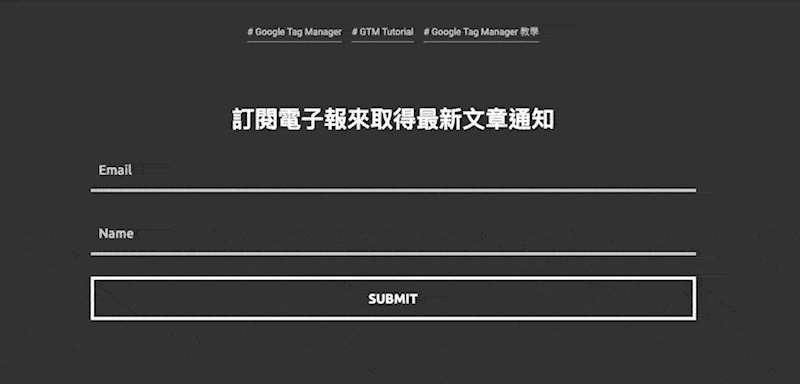
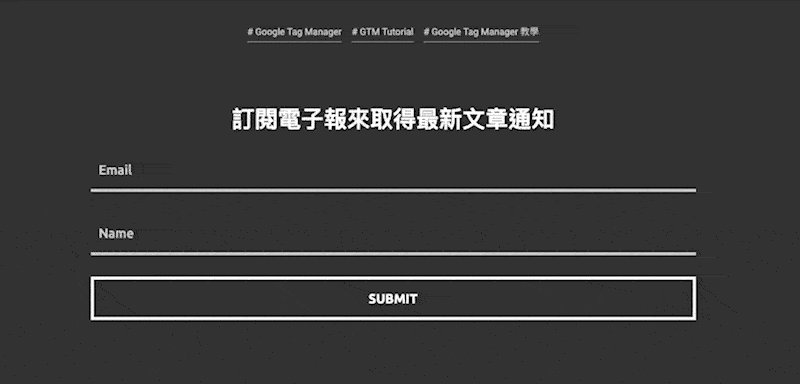
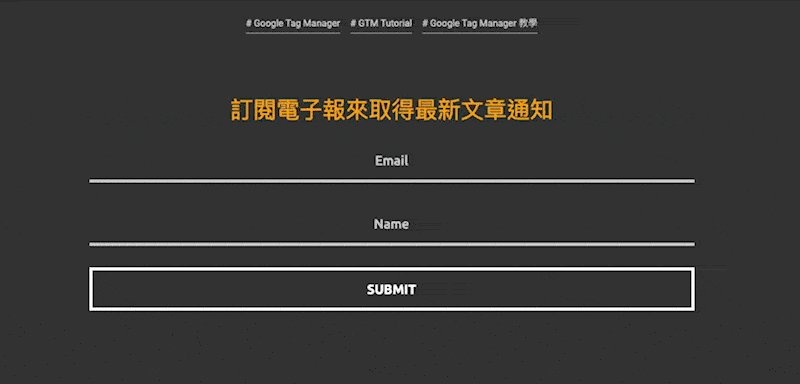
使用者會先看到 原先的版本 -> 再看到變體的版本
範例狀況如下
這時就可以考慮安裝 Anti Flicker 的程式碼
但需要謹慎評估
用一些數字來舉例
第一秒鐘網頁載入 (使用者看到原版本)
第三秒鐘GTM載入+Optimize載入 (使用者看到閃爍,變成實驗版本)
如果加上 Anti Flicker 程式碼
第一秒鐘網頁載入-但因為 Anti Flicker 網頁是白畫面
第三秒鐘GTM載入+Optimize載入 (使用者直接看到實驗版本)
看似解決了閃爍的問題,但其實使用者等待網頁載入的時間實際拉長到第三秒
不耐煩的使用者搞不好就關掉網頁了