Gmail 特惠註解
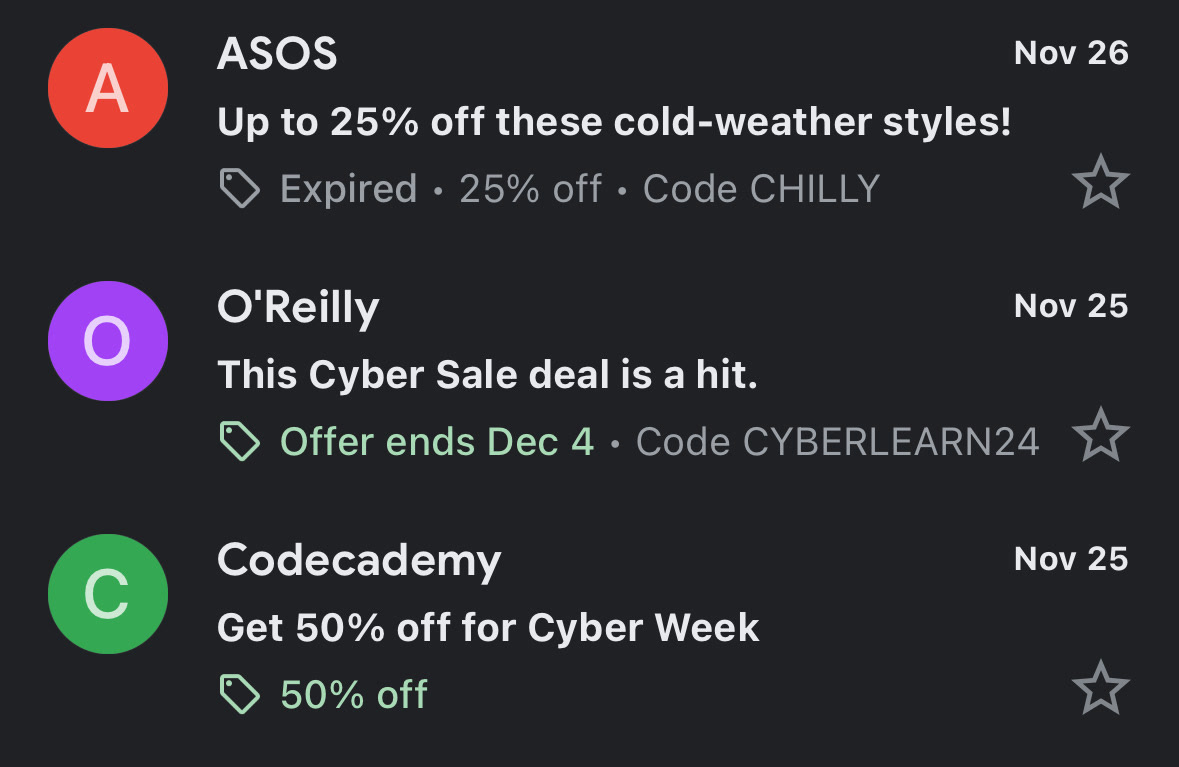
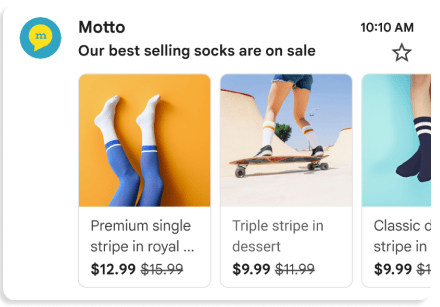
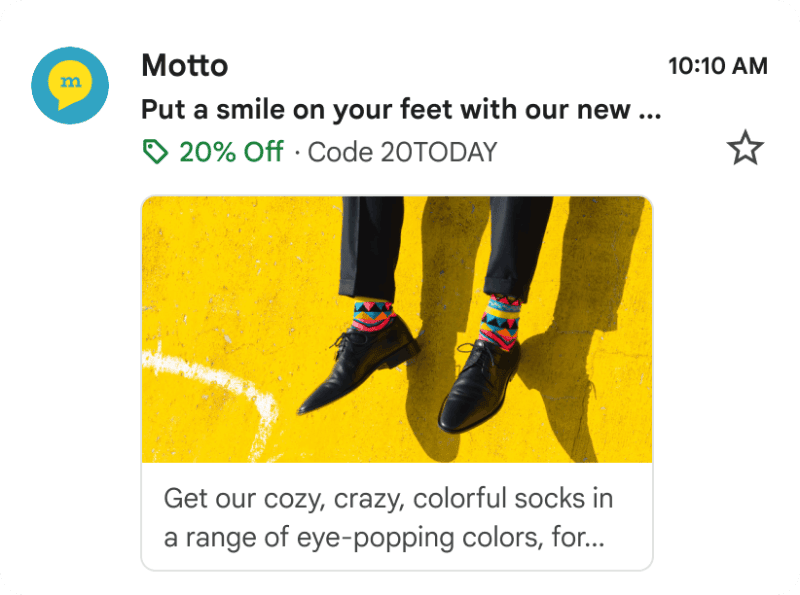
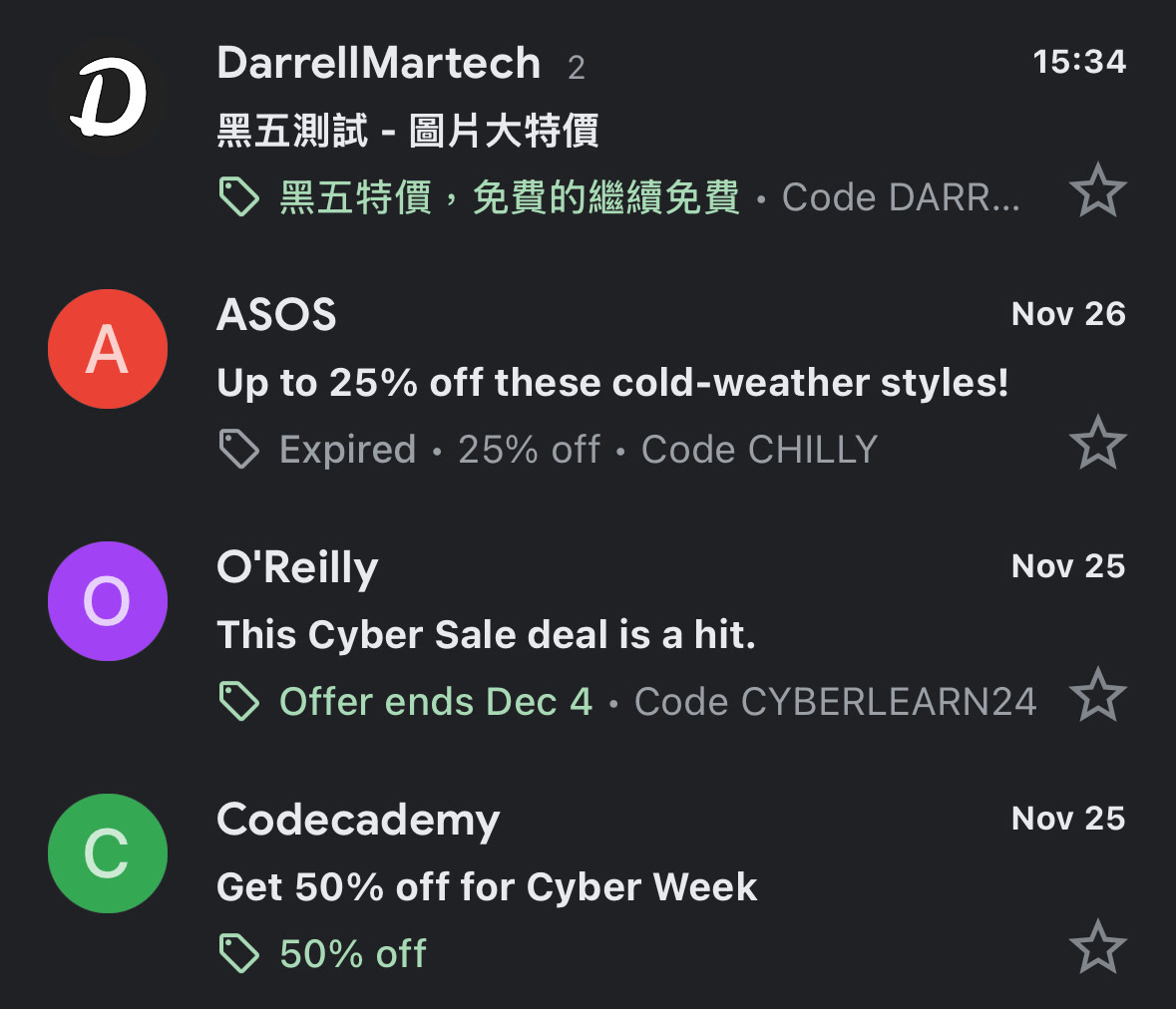
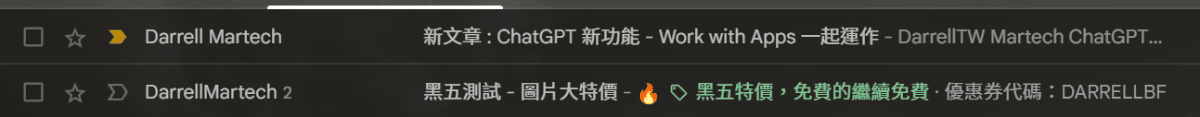
是否很常在 Gmail 信箱看到有些 Email 會有這樣醒目的特惠標示
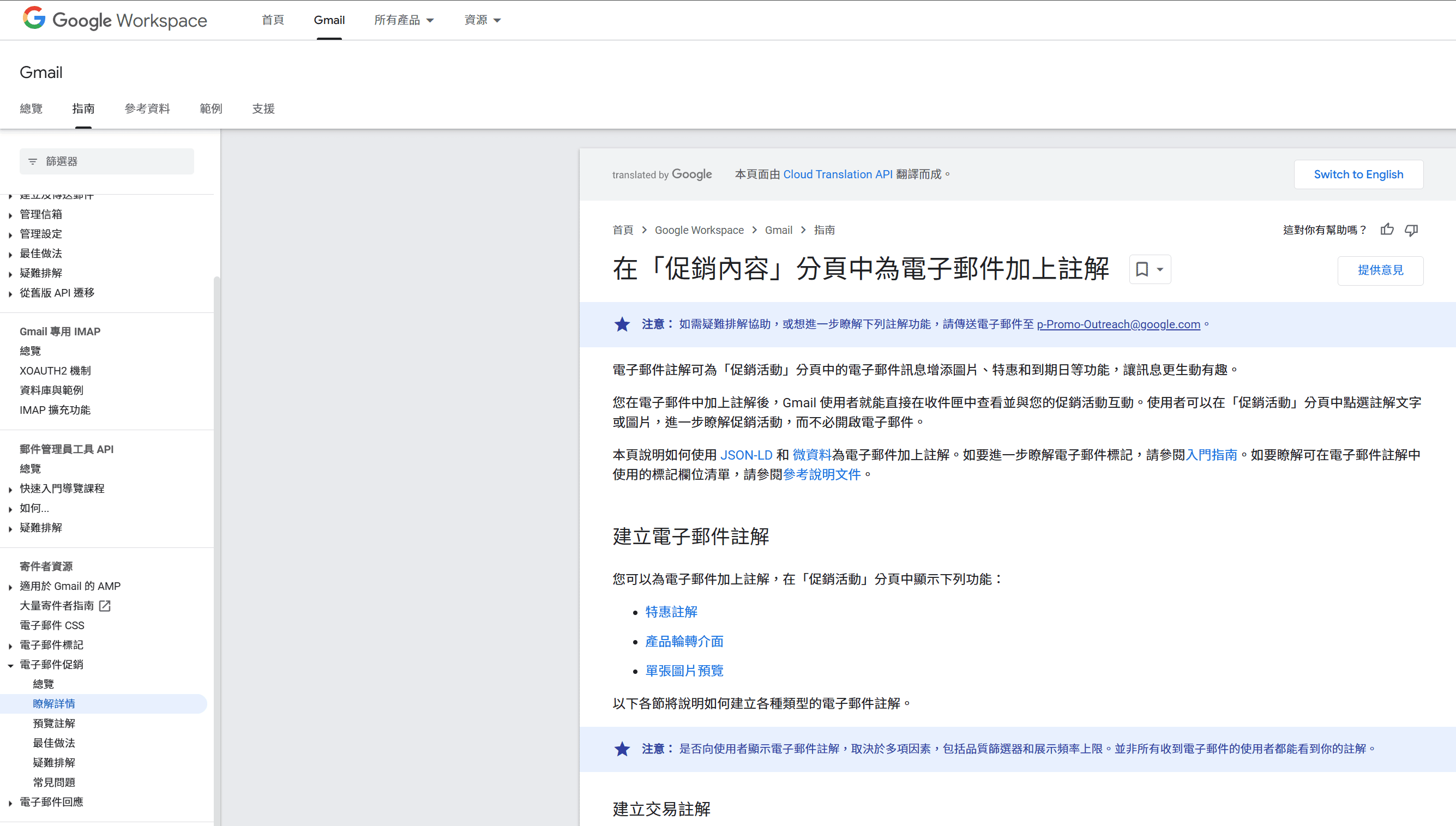
其實 Google 是有提供文件教學的
Gmail 註解
文件中介紹了三種呈現方式
Create a deal annotation (交易註解)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <!-- meta 版本 --> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> <!-- JSON-LD 版本 --> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script>
這是簡單且直覺的方式,如一開始的截圖一樣會呈現折扣碼,描述
Create a product carousel(產品輪播介面)
`
產品輪播和下方的單張圖片預覽PromotionCard 來標示
輪播的話會有多個產品,並且需要標示產品相關資訊
1 2 3 4 5 6 7 8 9 10 IMAGE_URL:圖片的網址,格式為 PNG 或 JPEG,例如 https://www.example.com/image.png。支援的顯示比例為 4:5、1:1、1.91:1。針對產品輪轉介面,每張圖片都必須有專屬網址,且使用相同的顯示比例。 PROMO_URL:促銷活動的網址。使用者點選「促銷活動」分頁中的圖片後,就會造訪這個網址。 HEADLINE (選用):1 到 2 行宣傳活動說明,會顯示在預覽圖片下方。 PRICE (選用):促銷活動的價格。 PRICE_CURRENCY (選用):價格的幣別,採 3 個英文字母組成的 ISO 4217 格式,例如 USD。決定使用 price 顯示的貨幣符號。 DISCOUNT_VALUE (選用):從 price 中減去的金額,用於顯示經調整的價格。調整後的價格會顯示在原價旁邊。 舉例來說,如果 discountValue 為 25、price 為 100,而 priceCurrency 為 USD,則系統會顯示經調整的價格 $75。 POSITION (選用):輪轉介面中卡片的位置。
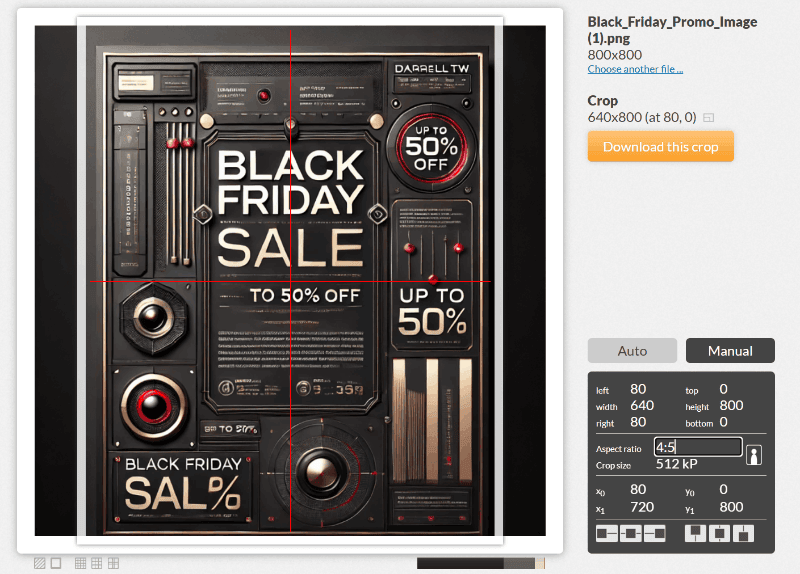
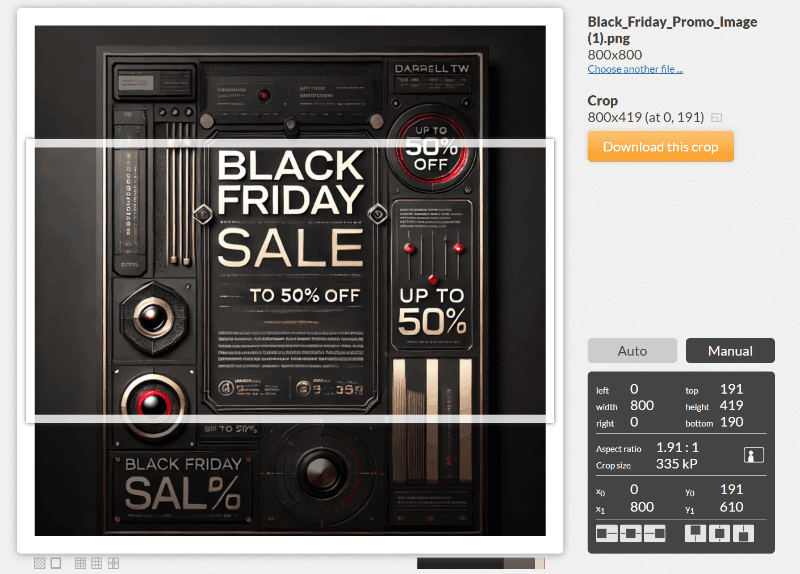
圖片
注意 Ratio 是 4:5、1:1、1.91:1
croppola
Create a single image preview(單張圖片預覽畫面)
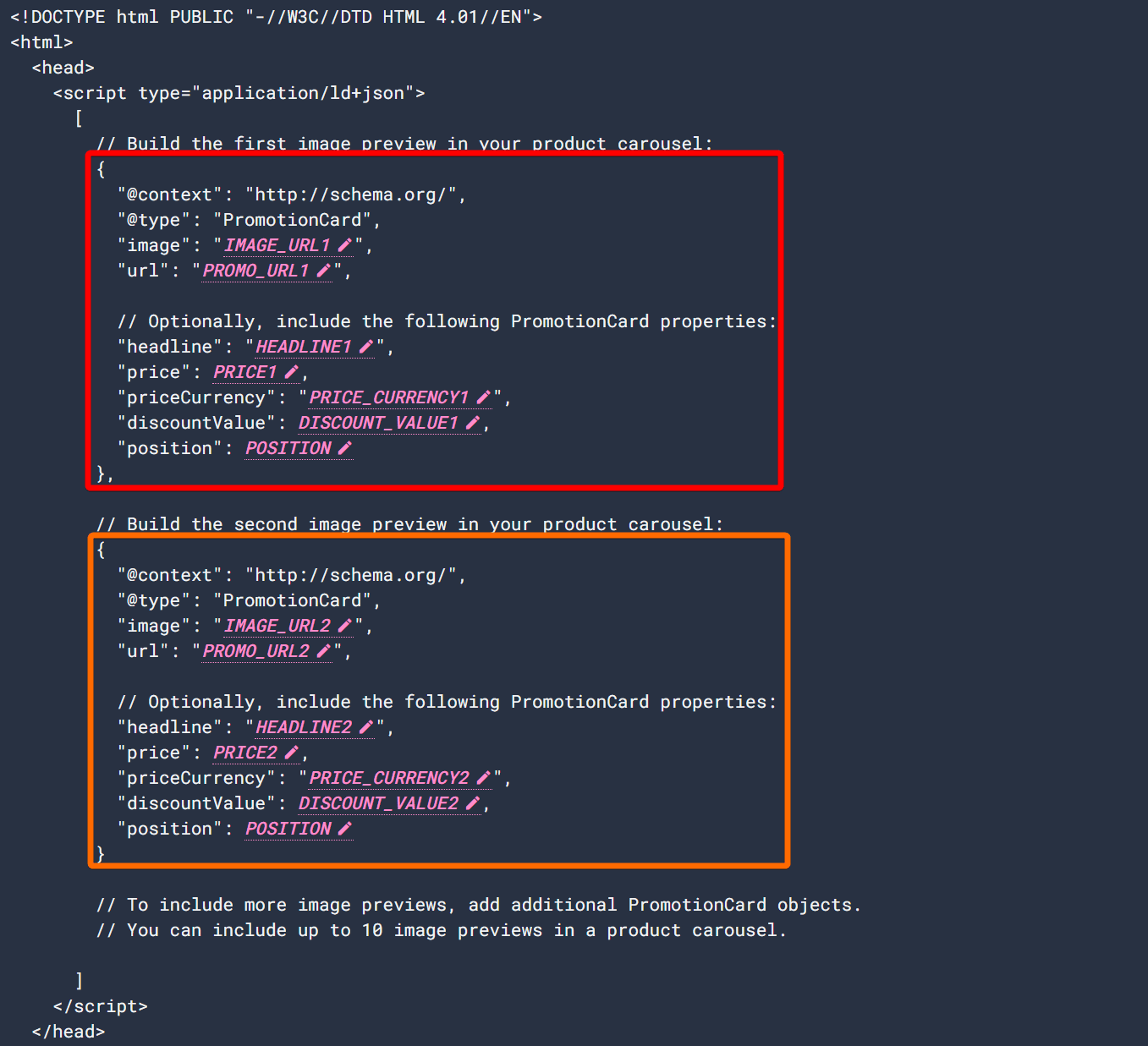
單張圖片比圖片輪播就更單純一點,用一張促銷的圖片來吸引使用者的注意
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> <!-- IMAGE_URL:預覽圖片的網址,格式為 PNG 或 JPEG,例如 https://www.example.com/image.png。支援的顯示比例為 1.91:1。 PROMO_URL:使用者點選 image 時,導向促銷活動的網址。 HEADLINE (選用):1 到 2 行宣傳活動說明,會顯示在預覽圖片下方。 PRICE (選用):促銷活動的價格。 PRICE_CURRENCY (選用):價格的幣別,採 3 個英文字母組成的 ISO 4217 格式,例如 USD。決定使用 price 顯示的貨幣符號。 DISCOUNT_VALUE (選用):從 price 中減去的金額,用於顯示經調整的價格。調整後的價格會顯示在原價旁邊。 舉例來說,如果 discountValue 為 25、price 為 100,而 priceCurrency 為 USD,則系統會顯示經調整的價格 $75。 -->
官方文件提示的都蠻清楚,這邊直接放上原先內容
Klaviyo 使用 Gmail annotation
如何在 Klaviyo 使用 Gmail annotation,
由於 JSON-LD 版本需要用 <script> 標籤<header> 部分<script> 標籤
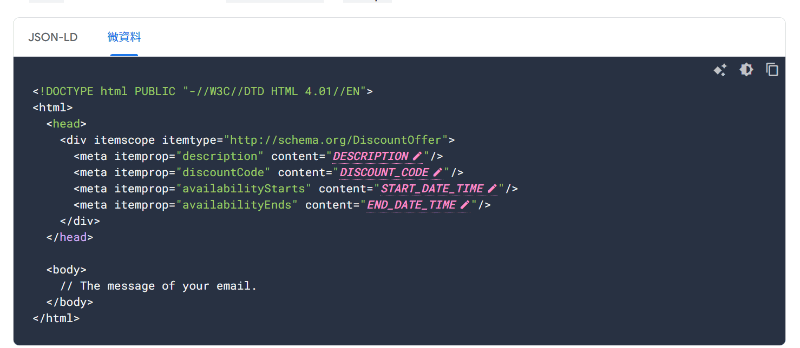
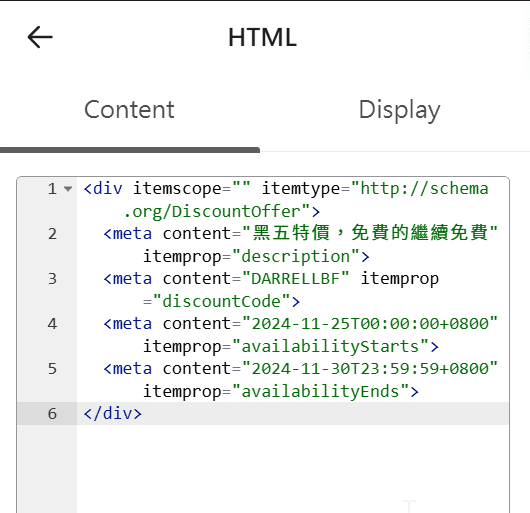
在官方文件中,切換為微資料的 tab 後就會顯示 Meta 版本的程式碼
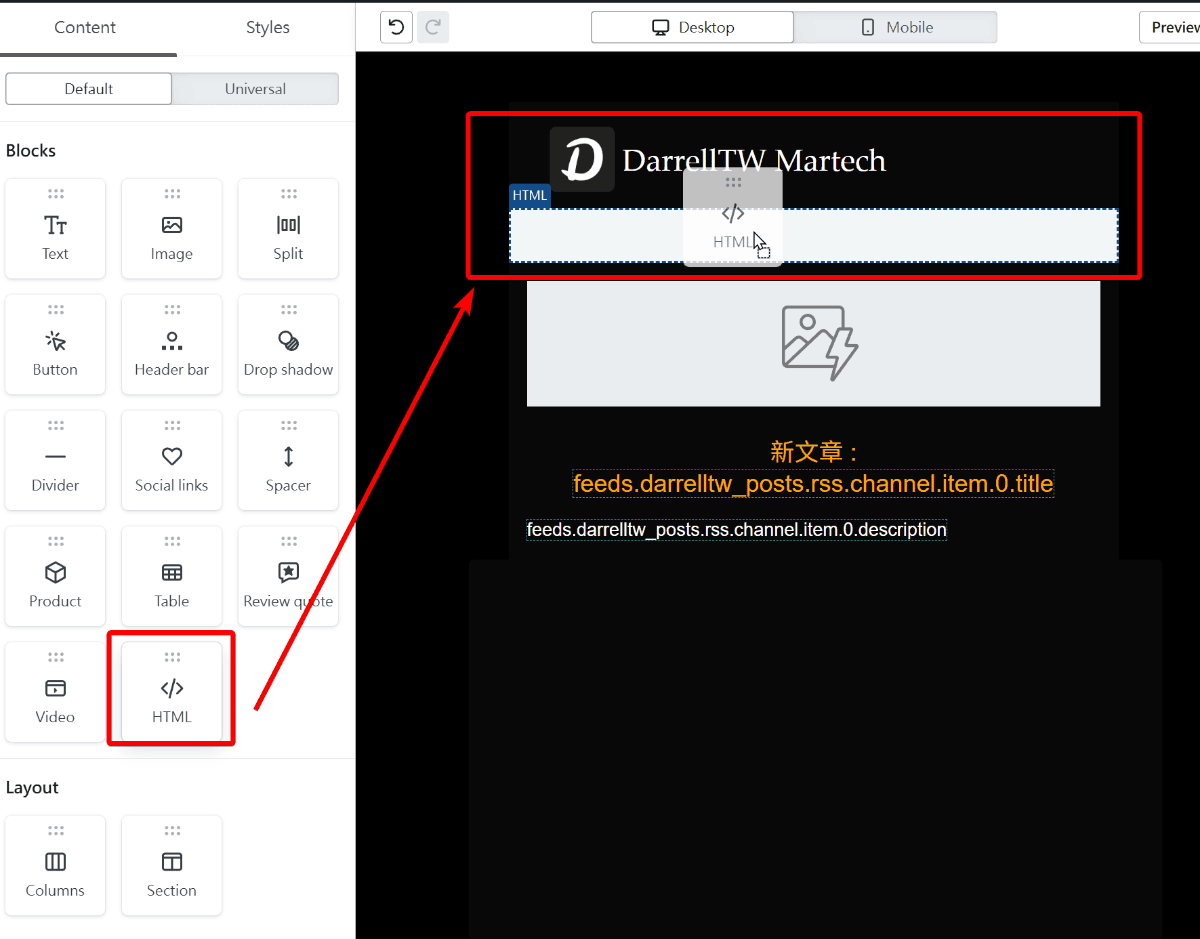
在模板中插入一個 Html Block
這邊預設原本已經有在發送的模板,
如果真的造成跑版,就把這段 Html Block 移到其他地方試試看
之後就貼上從文件複製的 Meta code,並把 DESCRIPTION DISCOUNT_CODE START_DATE_TIME END_DATE_TIME 替換成這次活動的相關資訊
完成後儲存並發送 Preview 就可以在 Gmail 看到是否成功
呈現或顯示問題
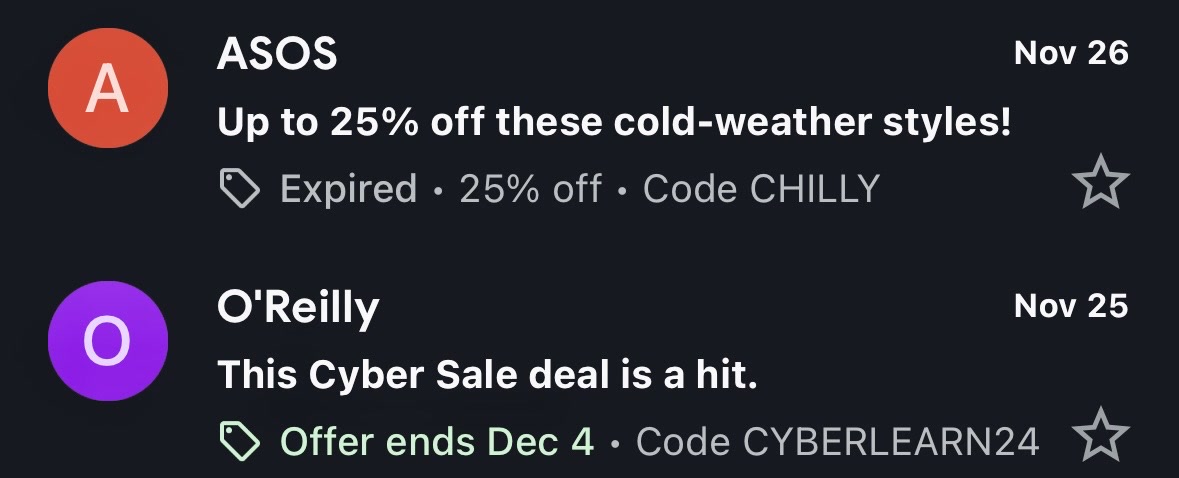
實測幾輪下來,就算確定提供的資料欄位都是正確的,
圖片範例就是一樣的 annotations 資料